こんにちは、太郎です。
独学でWEB制作を学んで1年で制作会社に転職し、今は現役エンジニアとして活動しています

コーディングには慣れてきたけどHTMLって
毎回同じこと書かなきゃいけなくて面倒くさいんだよねぇ
効率悪いよね〜

そんな時こそエディターの出番だ!
VSCodeでHTMLを効率的に作成するためにはemmetという
ショートカットのような機能があるんだ!
emmetを使うことで大幅にコードを書く量が減らせるよ!
個人開発はもちろんチーム開発をする上で、
VSCodeでHTMLを書いていくと同じ様な記述をする部分が出てくると思います。
コードをストックしておいてコピペでもいいんですが、毎回微妙に構成が違うのでそのままは使いにくい、そんなときのために
HTMLショートカット=>emmetを使用しましょう!
なぜなら、ルールを覚えるのは少し大変かもしれませんが、開発をする上でコードの記述を減らせる機能があるならば使わない手はありません。
記述が減ることは直接生産性の向上につながることですので、是非この機会に一緒に覚えていきましょう。
この記事では、HTMLコーディングを加速させるためのVSCodeショートカットについて詳しく解説します。初心者向けの便利なコマンド集を提供します。
- この記事で分かること
-
- emmetの必要性
- emmetの使い方
- emmetのカスタマイズ
Emmetとは?
テキストエディタ用プラグイン
EmmetはHTMLを効率的に作成し、プロジェクトをスピーディに進める、VSCodeが備えているテキストエディター用のプラグインです。言い換えるとHTMLショートカットキーです。
VSCodeは、HTMLコーディングの効率を向上させる多くのショートカットを提供しており、これらを活用することで作業効率が飛躍的に向上します。
VSCodeをはじめとする多くのテキストエディターで使用できるため、エンジニアにとって非常に便利なツールです!
VSCode HTML ショートカット(emmet)一覧
以下は、よく使用されるHTMLコーディングのショートカットキーの一覧です。これらのショートカットを活用することで、HTMLファイルを簡単かつ迅速に作成できます。
1. > (要素のネスト)
ネスト形式のコードを書きたい場合は
div>h1とvscodeで入力しエンターを押します。
すると以下のようなコードが生成されます。
<div>
<h1></h1>
</div>2. * (要素の複製)
複数の要素を作成する場合、例えば
li*3と入力すると、3つの<li></li>要素が生成されます。
<li></li>
<li></li>
<li></li>2. $ (連番の付与)
要素に連番を付けることも可能です
liのtextをテキスト1,2,3のように連番にしたい場合
li{テキスト$}*3とすると、$ の部分が連番に置き換えられます。
<li>テキスト1</li>
<li>テキスト2</li>
<li>テキスト3</li>クラス名やID名をつけたい時
1. クラス名の追加:ドット( . )
tagにクラス名を付けたい時は
p.classNameというようにタグの後ろにdotでつなぎ
クラス名をつけることが出来ます
<p class="className"></p>2. ID名の追加ドット( # )
tagにID名を付けたい時は
p#classNameというようにタグの後ろを#でつなぎ
クラス名をつけることが出来ます
<p id="className"></p>ショートカットの組み合わせ
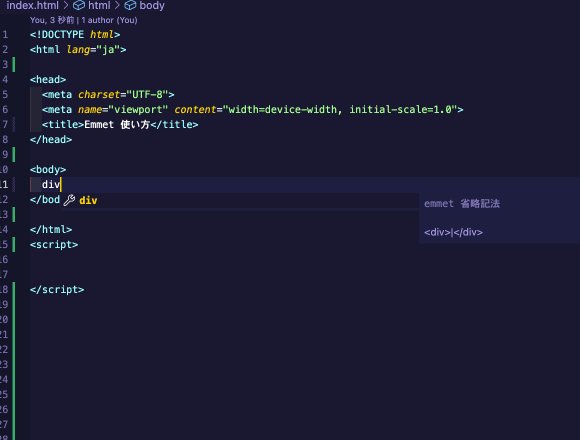
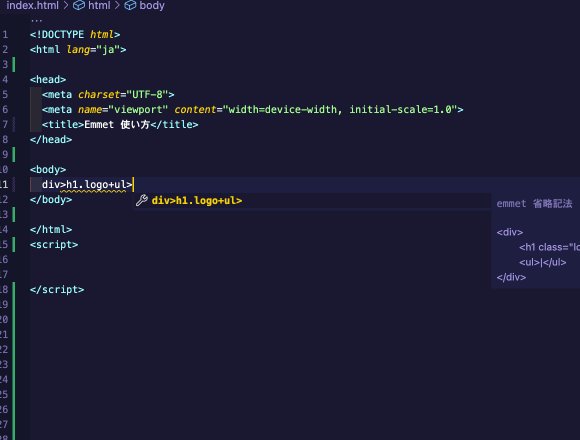
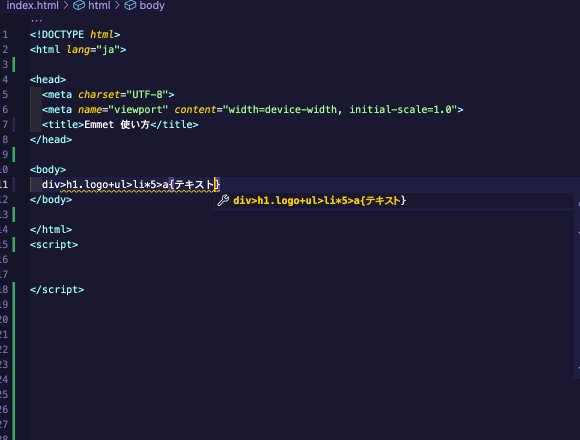
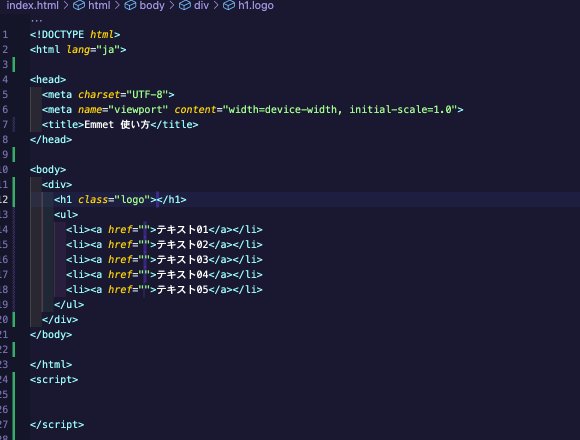
それではこれらの基本的なEmmetのショートカットを組み合わせて、より複雑なHTMLコードを効率的に生成してみます。
例えば、ヘッダーセクションのデザインをEmmetを使用して作成することで、同じようなコードの記述を削減することができ、生産性が向上します。
ヘッダーのデザインをemmetで作成してみました!
組み合わせ次第でどの様な構成でもemmetを使用して構造を作成することが出来ますので、
是非色々と試してみてください!

まとめ:emmetを使用してhtmlの時短しよう!
今回は、htmlのショートコードであるemmetの使い方を解説しました!
このemmetを使いこなすとコードの記述やタイプミスを減らす事ができます
日々の開発作業でEmmetを活用することで、コーディングの手間を減らし、より多くの時間をデザインやプログラミングに費やすことができます。
Emmetを使いこなし、開発ライフを快適にしましょう!
以上、Emmetを活用してHTMLコーディングを効率化する方法についての詳細な紹介でした。エンジニアとしてのスキル向上にお役立になることを祈っています
以上。太郎でした~!






コメント