こんにちは、太郎です。
独学でWEB制作を学んで1年で制作会社に転職し、今は現役エンジニアとして活動しています

ねぇねぇー。vscodeの文字が小さいんだけど大きくできないかな?

画面の拡大と縮小のことだね!
拡大(ズームイン)はcommand + shift + ほ( – )
縮小(ズームアウト)はcommand + ほ( – )の
ショートカットで変更できるよ!
これはvscodeだけでなくブラウザでも使えるから
一緒に学んでいこうか!
コーディング中、画面を拡大して見たい!逆に縮小し全体像を見たい時がありますよね!
ブラウザでのネットサーフィン中でも、サイトにより文字の大小が様々。
そんな時使えるショートカットを今日はご紹介しますね。
今回は、ショートカット一発で画面サイズを拡大縮小する方法を解説します!文字サイズの大小も連動して調節できるので便利ですよ!
プログラミングに最低限必要なスペックのMacbookはこちらの記事を!↓↓

- この記事で分かること
-
- VSCODEの画面サイズの拡大
- VSCODEの画面サイズの縮小
- ブラウザでの拡大
- ブラウザでの縮小
- VSCodeの拡大を戻す方法

覚えておくと便利なショートカット!
開発やネットサーフィンを快適にするよ!
【vscode編】
画面サイズの拡大(ズームイン)
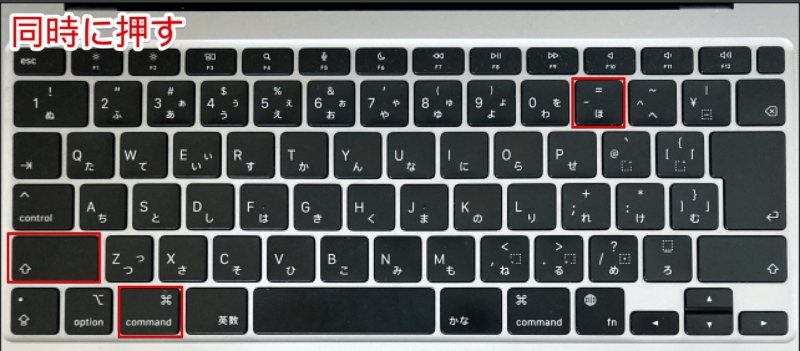
| 画面の拡大 | command + shift + ほ( – ) |

command + shift+ひらがなの(ほ)を同時に、押すと押した数だけ拡大します!
画像を見ていきましょう!
画面サイズの縮小(ズームアウト)
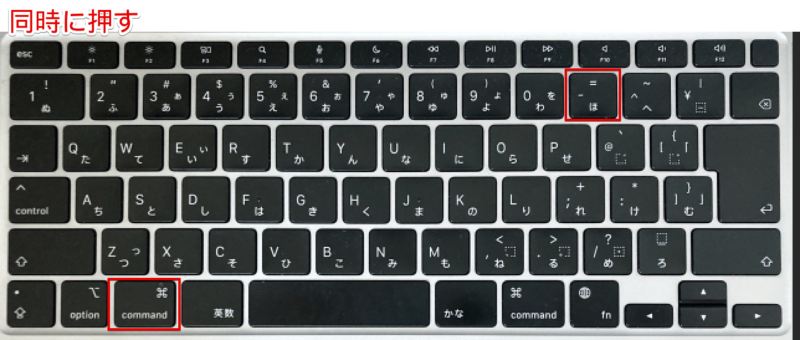
| 画面の縮小 | command + ほ( – ) |

続いては縮小のショートカットです!
といっても先程のショートカットからshiftを外すだけです
command + ほ(-)を同時に押してましょう!
では画像を見ていきましょう!
【ブラウザ編】
画面の拡大と縮小
次は日常で使えるTipsです!ブラウザでの拡大を縮小を見ていきましょう!
| 画面拡大 | command + ほ(ー) |
| 画面縮小 | command + れ(+) |
Commandを押しながら、ひらがなの(ほ)と(れ)を押してみてください!
拡大縮小しましたね!
VSCodeの拡大を戻す方法
続いて選択範囲のみのインデントを揃えるやり方を紹介します!
| 100%のサイズに戻す | command + 0(ゼロ) |
ブラウザのデフォルト画面サイズ100%に戻したい時はCommandと数字のゼロを
同時に押すことで元に戻せます!
よくある質問
まとめ:画面拡大縮小のショートカットを覚えよう!
今回は、画面サイズを拡大縮小するショートカットの使い方を解説しました!
また、ブラウザでの拡大縮小の方法も紹介してみました!
1日1つでいいので、このような便利なショートカットを覚えていきましょう!
ショートカットで時間を削減することは直接生産性向上に直結します。
技術の向上には時間がかかりますが、ショートカットを使用することは、
今すぐ出来る、改善の1つですね!
時間を削減し余った時間を技術向上や新しい機能の開発の時間に当てましょう!
今回はこの辺で終わりたいと思います!
vscodeの便利なショートカットについては別記事でも紹介しています!
【現役エンジニアが使う】vscodeの便利なショートカットで爆速コーディング!!用例を交えて紹介【マルチカーソル編】
あなたの開発ライフが少しでも快適になることを祈っています。
以上。太郎でした~!





コメント