こんにちは、太郎です。
独学でWEB制作を学んで1年で制作会社に転職し、今は現役エンジニアとして活動しています

プラウザとvscodeを2分割にして表示したいんだけど、
手動で合わせるのって意外と大変なんだよなぁ

この時代に手動でやってるの?
rectangle一瞬なのに!

それは助かる!地味にめんどくさいんだよねぇ〜

rectangleを使うと、一瞬で画面分割出来るようになるだけでなく
4分割にも一瞬でできるよ!
使い方はデフォルトのショートカットだけでもいいけど、
私は4分割にしたいからカスタムしてるんだ!
開発のみならずブログの執筆やWEBデザインの際にも、
画面を2分割にして使用すべきだと私は思います。
今回は、ショートカット一発で画面を2分割できるrectangleについて解説していきます。
- この記事で分かること
-
- rectangleの使い方
- rectangleのカスタマイズ
- rectangleの必要性

画面を素早く分割できるようになり、作業の効率化をしよう!
開発や執筆をスムーズに進められるよ!
rectangleの使い方
左側半分に配置する
| 左側に配置 | control + option + ← |
使い方は簡単です!
rectangleを起動し下記のように、2つアプリを用意しましょう!

そして左側に置きたいウィンドウをクリックします。
その後に【control + option + ←】を同時に押すと。
上記のように一瞬で左半分のサイズに変化してくれましたね!
右側半分に配置する
| 右側に配置 | control + option + ← |
続いて同じ様に右側に置きたいアプリをクリックします。
その後に【control + option + →】を同時に押すと。
一瞬で右側も分割できましたね!これで2分割を一瞬でできました!
rectangleのカスタマイズ
ここまででも十分にrectangleの恩恵は受けれますが、
2分割と言わず4分割したいよー!という方のための解説です。
大きめのモニターを使用している方は4分割にしても十分コンテンツのサイズも充実してますので
かなり便利だと思います!私もよく4分割にして活用しています。
- カスタマイズ例
-
- 右上右下二分割
- 左下左上に分割
ショートカットを設定する
やり方は簡単です。
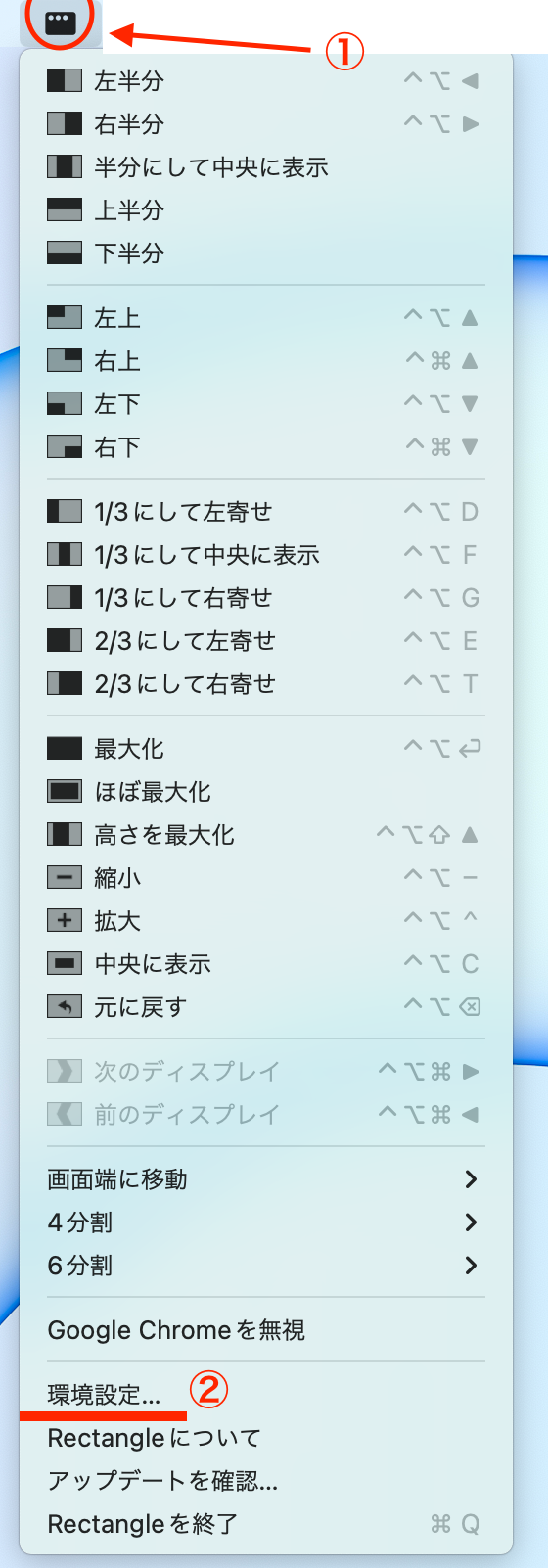
1,画像を見てみると画面上部にrectangleのマークがありますね!クリックしてみましょう。
2,画像の下の方に環境設定と書いてあるのが分かるかと思います。クリックしてみましょう。

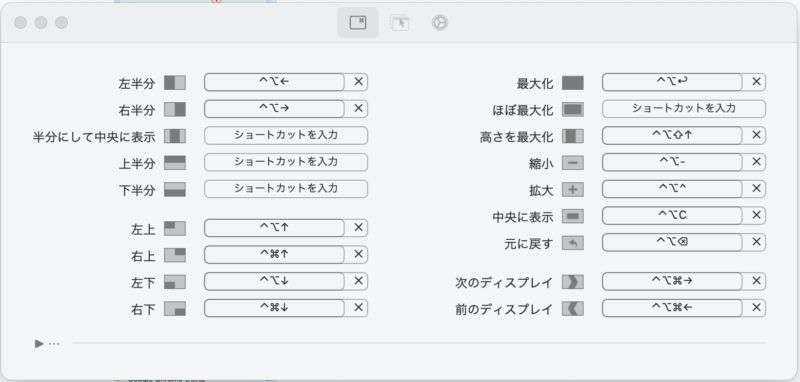
3,するとこのようにショートカットの一覧が出てくると思いますので、自分覚えやすいキーをショートカットに設定しましょう!

私の場合は
| 左上 | control + option + ↑ |
| 右上 | control + command + ↑ |
| 左下 | control + option + ↓ |
| 右下 | control + command + ↓ |
この様に設定しています!私はこれくらいしか使ってませんがrectangleにはまだまだ拡張性があります!
お好みで他のショートカットも追加できるので是非使ってみてくださいね!
実際に4分割している様子をお見せしますね!
かなり便利だと思いませんか?コレを手動で分割すると考えると恐ろしく面倒くさいし労力になりますよね。
是非気になった方は使ってみてくださいね!
rectangleの必要性!

RYAN HANSONが作成した無料ツール
RYAN HANSONという方が作成した、macの画面を2分割、3分割、4分割、6分割と自由自在にお好みでカスタマイズすることが出来る便利な無料ツールです。彼が開発した面白いツールが他にもあったので気になる方は除いてみるといいかもしれません。
生産性アップにはツールを活用すべし!!
本来、生産性を上げるには技術の向上が必須ですがそれには時間がかかるものです。
ツールを導入することで上げることの出来る生産性なのであれば迷わず導入し活用していきましょう!
例えばブログの執筆やコーディングのさいブラウザで調べ物をしたり確認しながら作業をするひとは意外と多いと思います。
しかし手動となると微妙な調節が面倒ですし、何度もする作業なので結構なストレスになります。
macOSにも標準の分割機能はありますがショートカットで一瞬とはいきませんし、2分割が限界なんですね。
今回紹介するrectangleはそれらの悩みを一発で解決してくれます。進める理由がおわかりいただけたでしょうか?
- rectangleで出来ること
-
- 2分割をショートカットで実現
- 4分割もカスタマイズで設定できる
- 最大6分割まで可能(私は使用したことはありませんw)
まとめ:rectangleを導入して開発効率をあげよう!
今回は、rectangleの使い方を解説しました!
このrectangleはプログラミングをする人にとっても便利ですが、日常的にmacを使用する人全員のお供になってくれるアプリではないでしょうか?
またマルチモニター対応、複数のモニター間の移動が可能です!
ただ個人的には2分割でいいのではないかと思います。サブモニターを4分割なら分かりますがメインモニターを4分割にするのはもったいないと思います。
なぜならパソコンとスマホの違いはその画面サイズによる情報量の差だからです。
同じ時間に吸収できるコンテンツの量で比べると画面が大きな分パソコンの方に軍配が上がります!
その利点を活かすためにも2分割で大きなスベースを使用しその旨味を活かしてあげたいと思います。
しかし使い方は自由、便利なことには変わりありませんので、この記事を見てくださった方それぞれの使い方でこのツールが役に立つといいですね!
今回はこの辺で終わりたいと思います!
あなたの開発ライフが少しでも快適になることを祈っています。
以上。太郎でした~!





コメント