
コードが長くなってくると特定のコードを探すの大変なんだよなぁ。
いちいちスクロールして探すのって結構面倒だしひこうりつなんだよなぁ。

行の番号指定して飛べる機能とかあるんじゃない?
今回の記事では、上記のような人の悩みに答えます。
プロジェクトが進んでくるとそれに伴いコード量も多くなってきますよね。そうすると何度も修正をする場所や何度も行き来するような特定のコードが出てきます。
必要になるたびにスクロールして探すのは非効率ですしストレスにもなりますよね。そんな時に使えるTipsを今日は紹介したいと思います。
この記事では、vscodeで特定の行番号に一瞬で飛ぶ方法を3つに分けて説明していますので初心者の方でも問題なく進められる構造となっています。
vscodeで特定の行番号に一瞬で飛ぶ方法の全体像は以下の通りです。
- 行番号を表示する方法
- 現在開いているファイルの行番号を指定する方法
- 別ファイルの特定の行番号を指定する方法

この内容を入この記事を書いている私は、WEB制作会社に勤務しており現役エンジニアとして活動しています。もともとは工場勤務の肉体労働をしていましたが、興味のある分野での仕事をしてみたいと思い独学勉強した後にWEB制作会社からの内定をもらうことが出来ました。
現在はフロントエンド:HTML、CSS、javascriptまたバックエンドはLaravelを使用しエンジニアとして仕事をしていて、個人でもHP制作やWordpressなどの仕事をしています。
そこで実際に現場制作を勧めてく上で私が役に立った知識やツールの使い方を紹介していきます。
番号を表示する方法
設定画面から行番号を表示させる
まずはVSCODEを開いてファイルの行番号を表示させてみましょう。
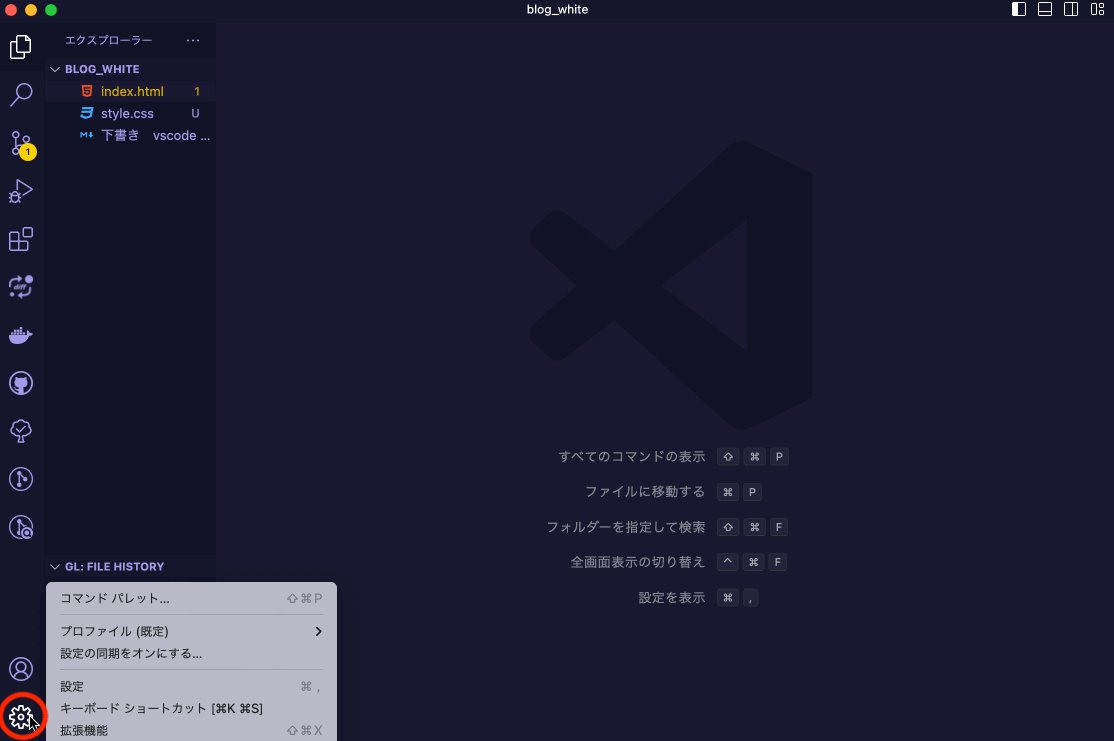
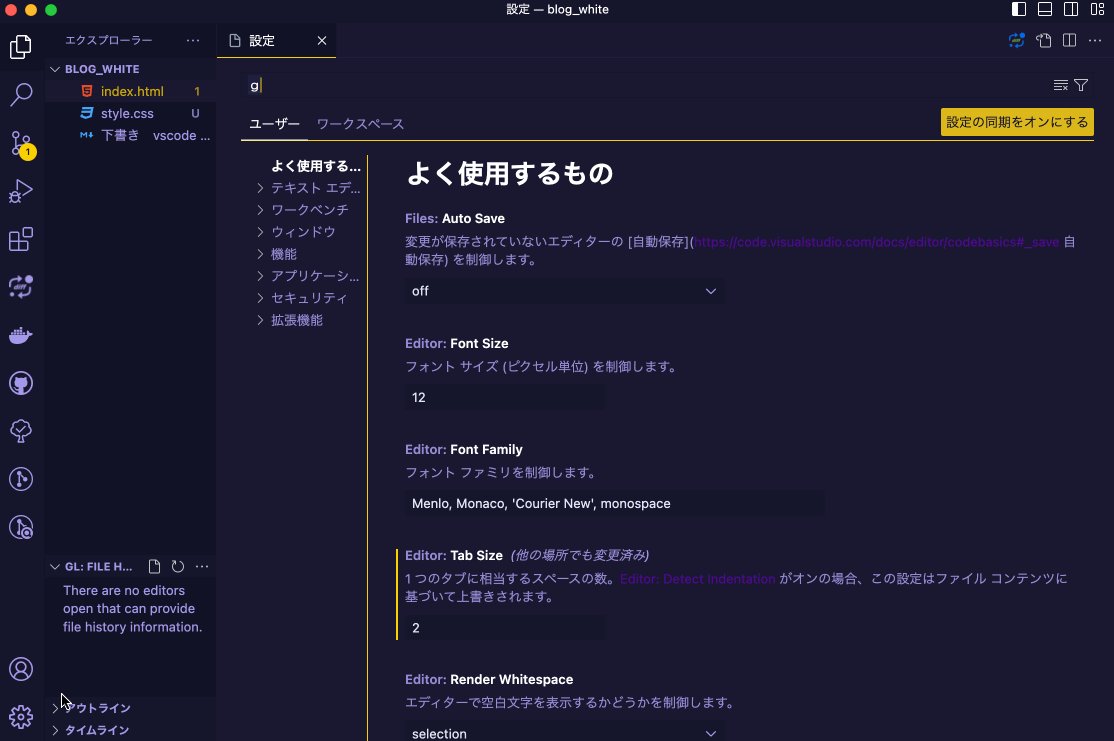
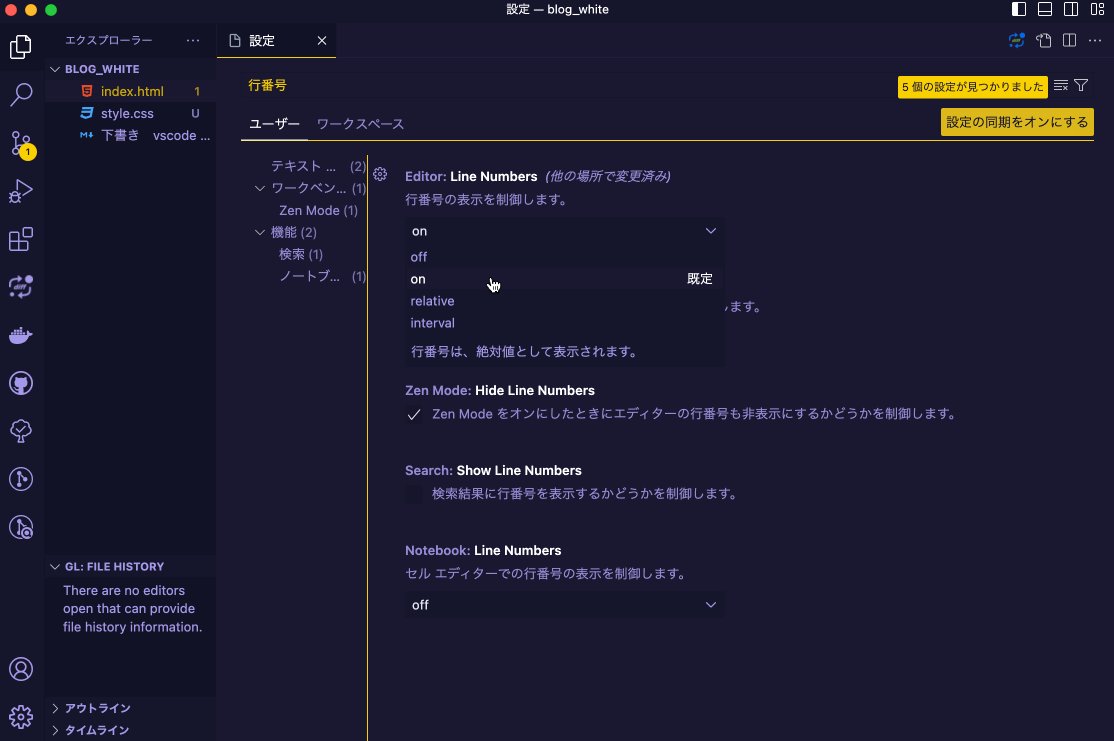
左下の歯車マーク→設定→中央上部の入力欄に”行番号”と入れましょう。
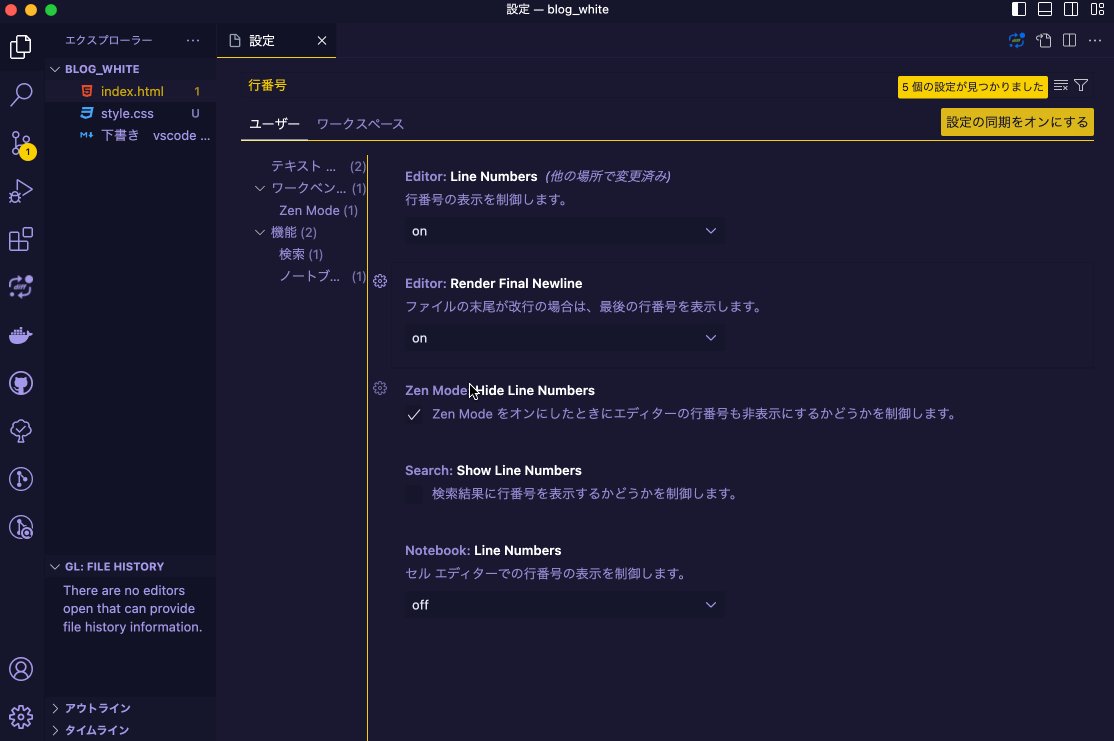
するとEditer:Line Numbersという項目が出てくるのでonにします。
続いてEditer:Render Final Newlineという項目もonにしましょう。
これで番号が表示されるようになったと思います。
現在開いているファイルの行番号を指定する方法
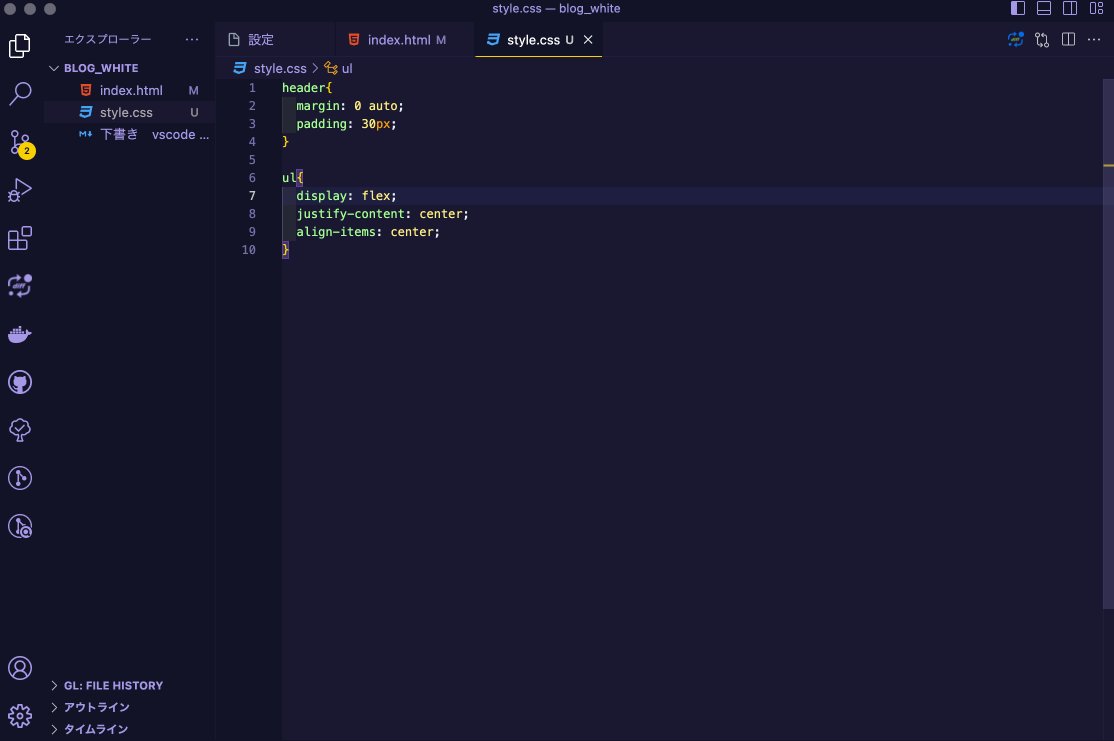
次にVSCODEを開いてファイルの行番号を指定してカーソルを瞬間移動させてみましょう。
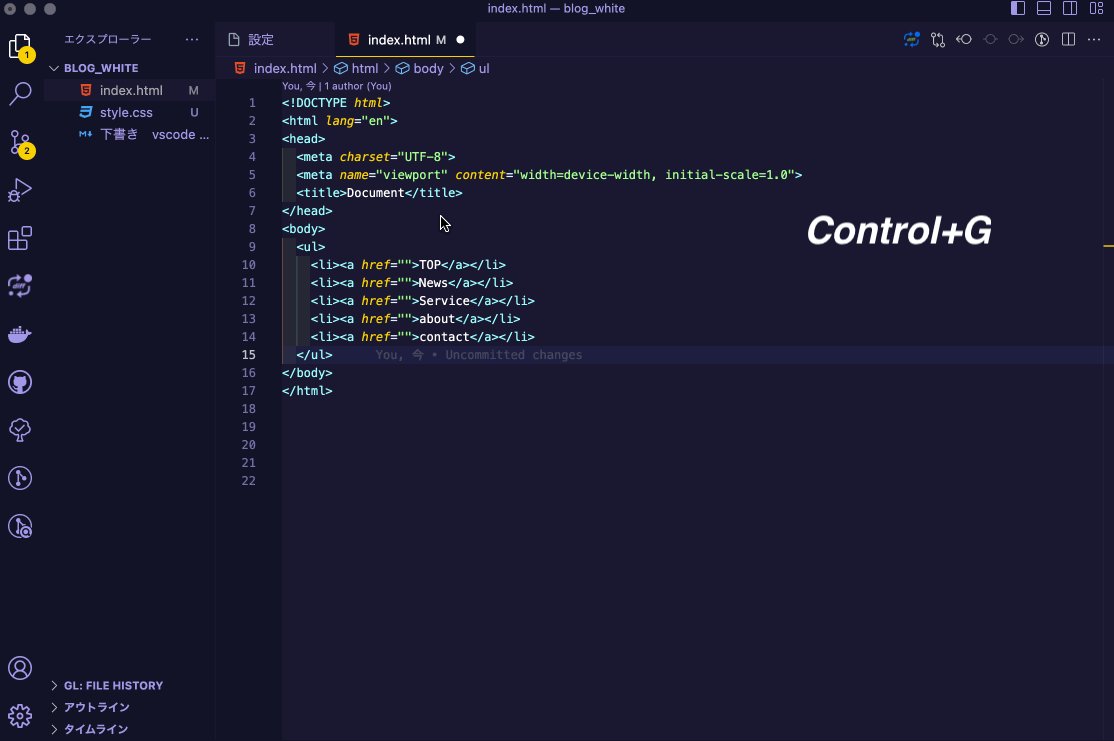
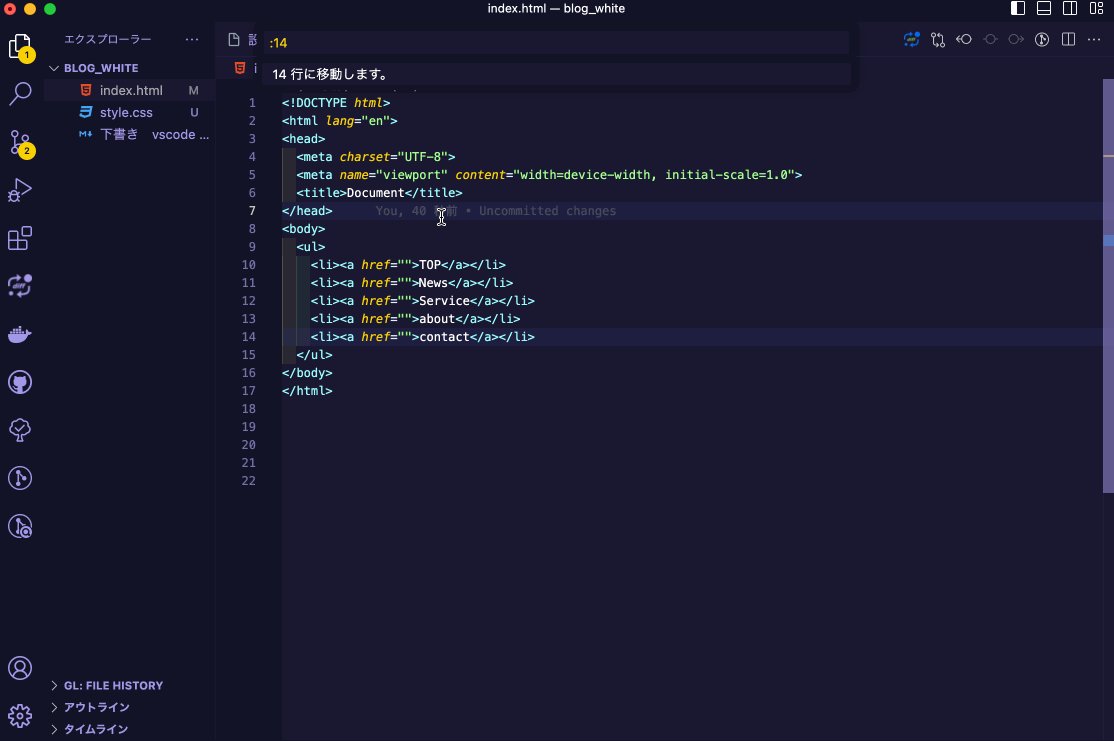
例として今回は現在開いているindex.htmlの14行目にカーソルを持っていきたいとしましょう。
control+Gを押します。
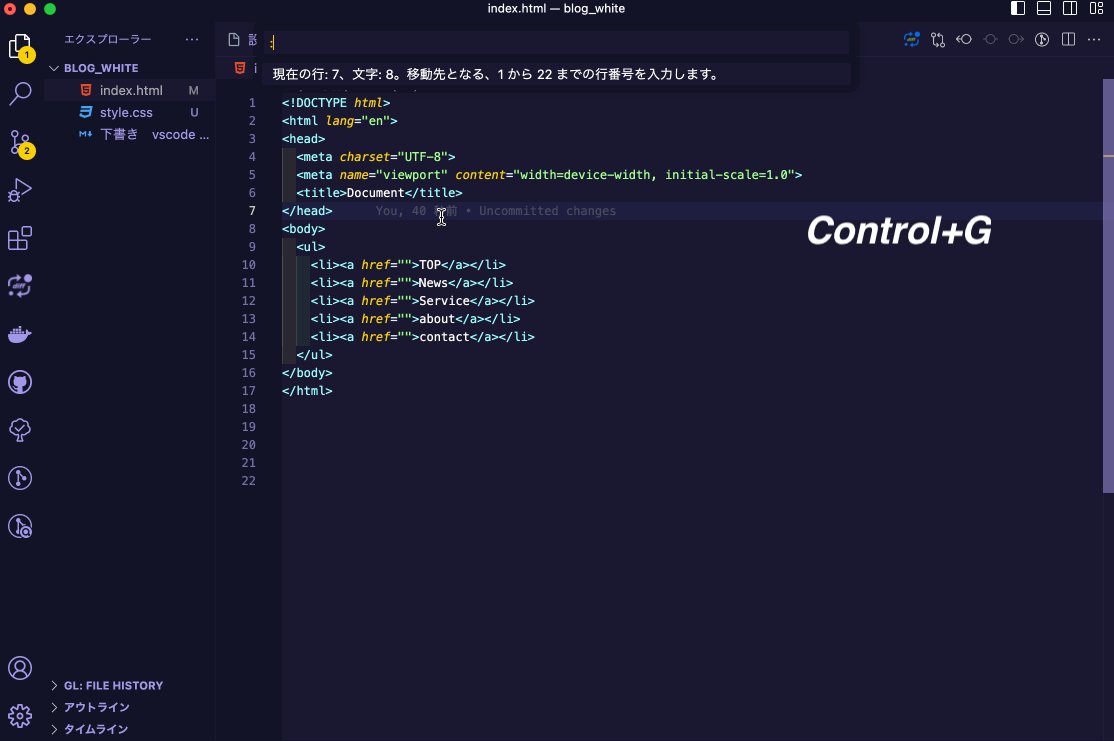
すると中央上部に入力欄が出てくるので飛びたい行番号(14)を入力しエンターを押します。
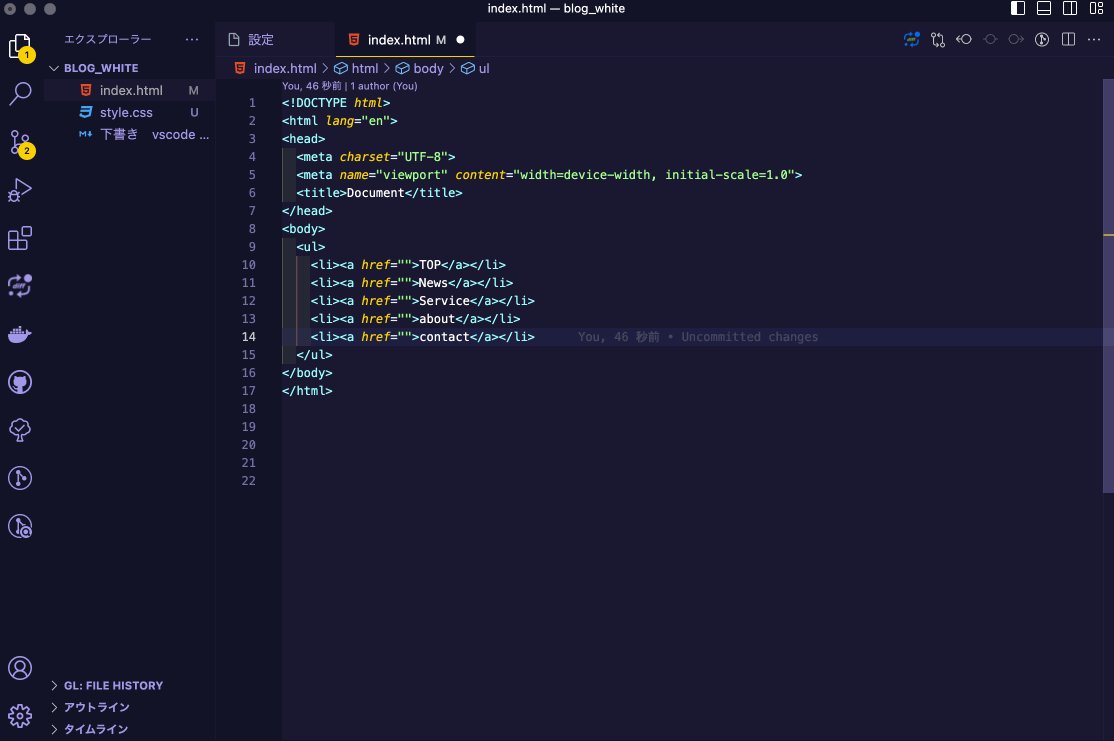
すると14行目にカーソルが移動したのが分かると思います。修正が多い箇所や頻繁に行き来する場所は行番号を覚えておいて一発で飛べるようにすると開発がはかどるのではないかと思います。
別ファイルの特定の行番号を指定する方法
最後にVSCODEを開いて別ファイルの特定の行番号を指定して飛んでみましょう。
まず作業は2つあります。
1.ファイルを検索する。
2.行番号を指定する。
早速やってみましょう。
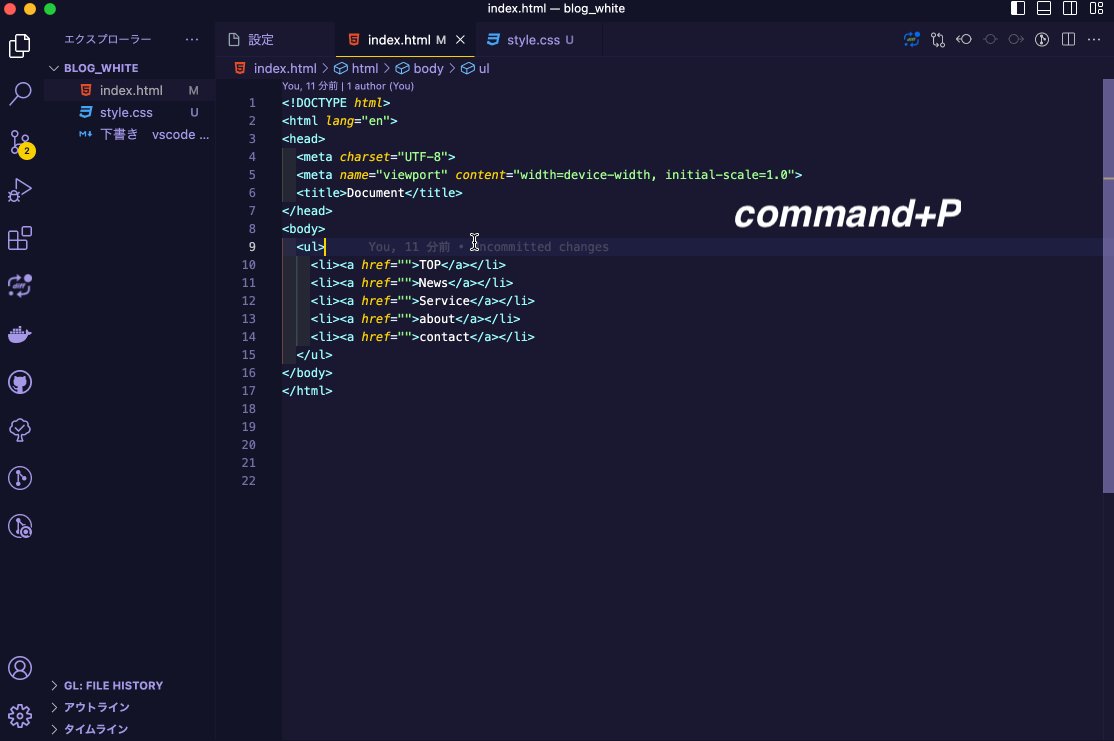
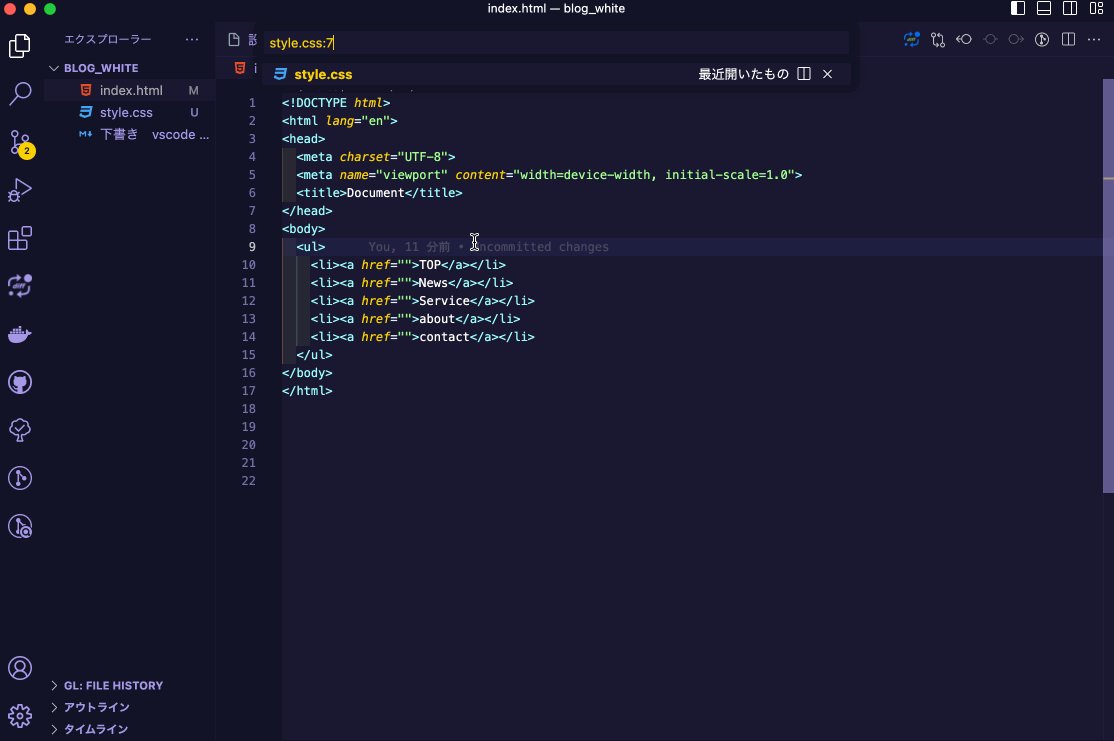
今回はstyle.cssの7行目に飛びたいと思います。
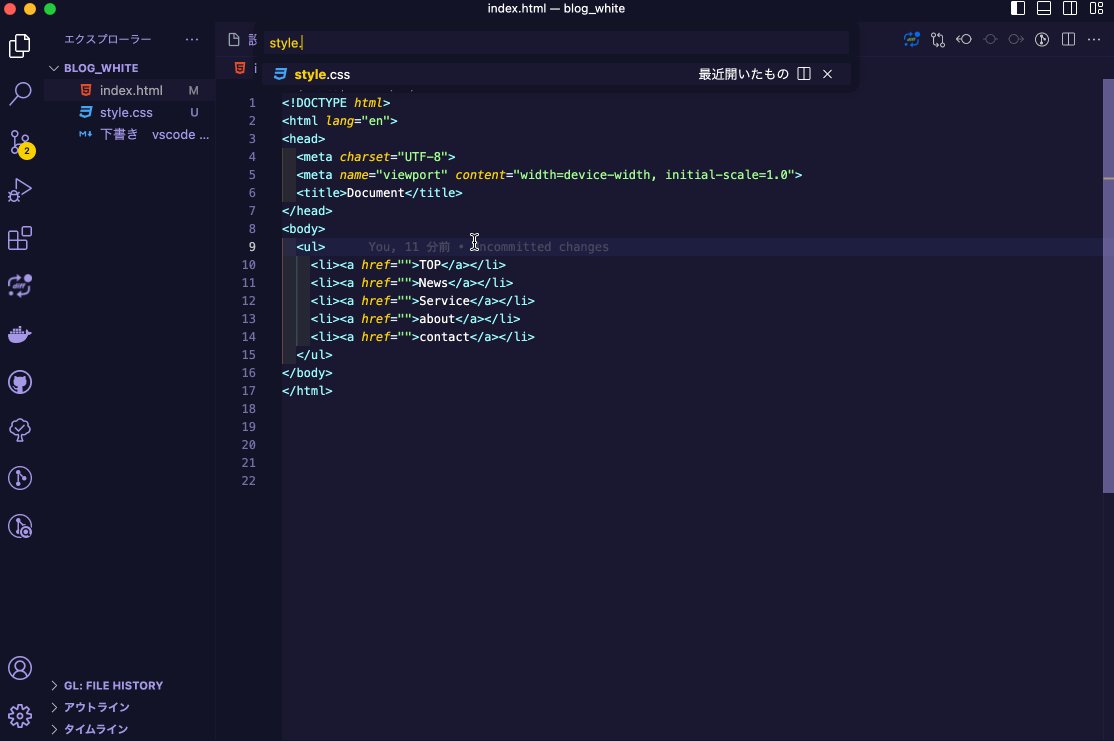
まずはCommand+Pでファイル検索をします。そして画面中央上部にstyle.cssと入力しその後に:14と入力します。
どうですか?出来ましたか?
正直私は別ファイルの行番号まで覚えておくほど頻繁に行き来する場面にはまだ遭遇していないですが、今後使用するときが出てくるかもしれませんので覚えておきたいと思います。
まとめ
いかがでしたか?同じことを繰り返す作業は自動化するのがエンジニアの鉄則です。同じように頻繁に行う処理はショートカットを使用し1手でも工数を減らす意識を持って開発に取り組むことがエンジニアとしては大事なのかもしれません。考えることが仕事だからこそ無駄な意思決定のコストを下げ脳死で行える仕組みづくりをしていきましょう。










コメント