コーディングをしていると、vscodeの画面が固まったり原因不明の不具合に遭遇します。
不具合の原因にもよりますが、まず最初に試す解決方法として
Visual Stadio Code(vscode)を再起動及びリロードすると
治ることが結構な確率でありますので、今回はそのやり方について解説していきます!
また、拡張機能表示画面で”再読み込みが必要です”という表示がある際にも
今回記事で紹介する方法が役に立ちます!
- この記事はこんな人にオススメ
-
- vscodeを再起動したい
- 拡張機能の再読み込みが必要ですが表示された方

結論
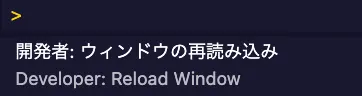
コマンドパレットからReload Windowを選択することで
ウィンドウのリロードが出来ます!

ウィンドウを再読み込みする方法
Reload Windowを選択する
下記の画像を参考ください!
ウィンドウの再読み込みが必要ケース
vscodeの原因不明の不具合
拡張機能の再読み込みが必要な時
vscodeが重くなってきた時
ファイルの編集、拡張機能の動作、Git操作など…。これらの処理が積み重なっていくと、
ブラウザでたくさんのタブを開きすぎたときのように、VSCodeの動作が重くなることがあります
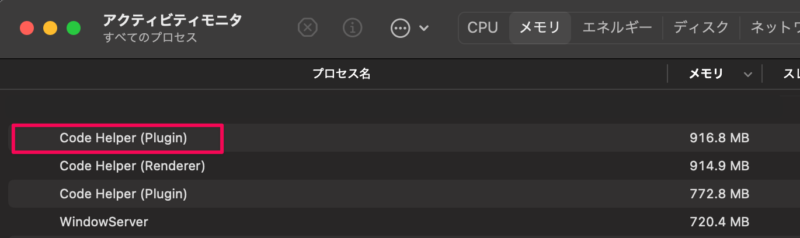
具体的にはCode Helperのメモリ使用率が上がった際などに、そのような現象が起こります!

こういった状況で効果を発揮するのが、ウィンドウの再読み込みです。
再読み込みで解決できる主なトラブル
実際の開発現場で遭遇した例を交えながら、再読み込みで解決できる代表的な問題をご紹介します。
- 拡張機能の動作不良
先日、Python開発中にLinter(コード解析ツール)が突然機能しなくなりました。エラー表示も出ないし、補完も効かない…。焦りましたが、再読み込みで一発解決。 - Git関連の表示バグ
差分表示がおかしくなったり、変更状態が正しく反映されなかったり。特にブランチを切り替えた後によく発生します。 - エディタのパフォーマンス低下
タブをたくさん開いていると、だんだん動作が重くなってきます。私の場合、20個以上のファイルを開いていると時々発生します。
再読み込み時の注意点
ここで一つ重要な注意点を。再読み込みを行うと、保存していない変更は失われてしまいます。私も何度か痛い目に遭いました。特に、設定ファイルを編集している最中は要注意です。
対策として、以下のことを心がけています:
- 定期的な保存を習慣づける
- 重要な変更の前には必ずバックアップを取る
- 再読み込み前に未保存の変更がないかチェックする
まとめ:快適なVSCode環境のために
VSCodeのウィンドウ再読み込みは、ちょっとした問題を解決できる便利な機能です。
個人的には、朝一番の作業開始時と、お昼休憩後に定期的に再読み込みを行うようにしています。これだけで、ストレスなく開発作業を続けられることが多いんです。
また、再読み込みだけでは解決しない問題もあります。その場合は、VSCode自体の再起動や、キャッシュのクリアなど、別のアプローチを検討する必要があるかもしれません。でも、まずは簡単な再読み込みから試してみることをお勧めします。
最後に、これまでVSCodeを使っていて「なんかおかしいな」と感じたら、ぜひ再読み込みを試してみてください。意外とすんなり解決することが多いはずです。
それでは、快適なコーディングライフを!





コメント