今回はsettings.jsonについて解説します!
- この記事はこんな人にオススメ
-
- settings.jsonの場所が知りたい
- vscodeの設定を知りたい
- 自分好みの開発管渠を作りたい
settings.jsonとは
簡単に言うと、settings.jsonはvscodeの設定が記述してある設定ファイルです!
設定には2種類ありユーザ設定とワークスペース設定があります!
ユーザ設定とは?
| ユーザー設定 | ワークスペースに依存しない自分だけの基本設定(フォントや配色など固有の設定) |
自分好みにカスタマイズしたい箇所などを設定できるスペースとなります!
ユーザ設定の開き方
実はsettings.jsonでなくてもユーザ設定を行うことはできます!まずはそちらを紹介します!
開き方は2つです!
ユーザ設定の開き方:Part1
| コマンド | |
| ユーザ設定の開き方 | Command + , |
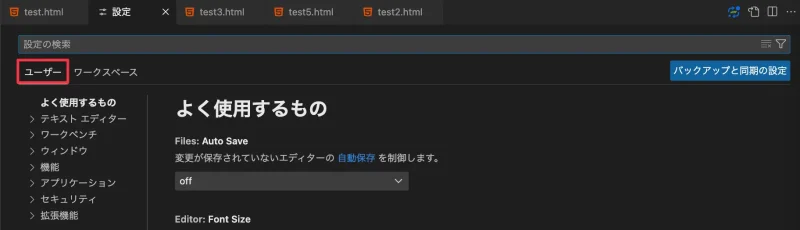
vscode上で、上記のショートカットを使用することでユーザ設定が開きます!
赤枠の箇所をクリックしユーザ設定をすることができます!

ユーザ設定の開き方:No2
Step1:コマンドパレットを開く(Command + Shift + P)
Step2:中央上の入力欄に”Preferences: Open Settings“を選択することで開くことができます
下記画像を参考にしてください!
ユーザ設定settings.jsonの開き方
次にユーザ設定のsettings.jsonの開き方です!
コマンドパレット(Command + Shift + P)からの開き方を下記画像で紹介しています!
先ほどとほとんど同じですが入力欄で
「基本設定:ユーザー設定を開く(JSON)Preferences: Open User Settings (JSON)」を選択しましょう!
ユーザ設定とは?
| ワークスペース設定 | ワークスペース(特定のフォルダー)内だけに適用される設定です。チーム開発独自 |
ワークスペース設定の開き方
続いてはワークスペースの設定の開き方ですが先ほどとほとんど同じです!
| コマンド | |
| ワークスペース設定の開き方 | Command + , |
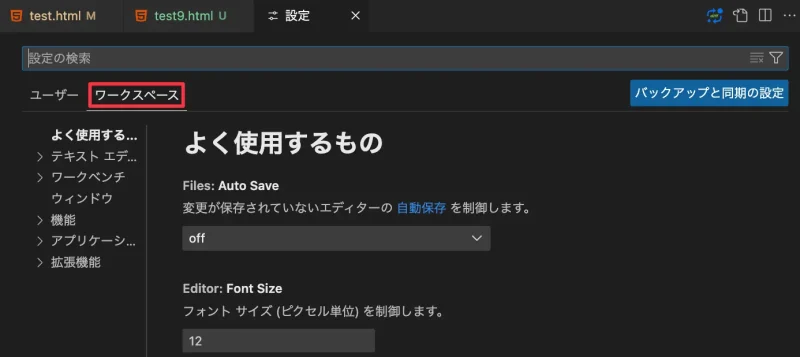
vscode上で、上記のショートカットを使用することでワークスペース設定が開きます!
赤枠のワークスペースの場所ををクリックしユーザ設定をすることができます!

ワークスペース設定settings.jsonの開き方
次にワークスペース設定のsettings:jsonの開き方です!
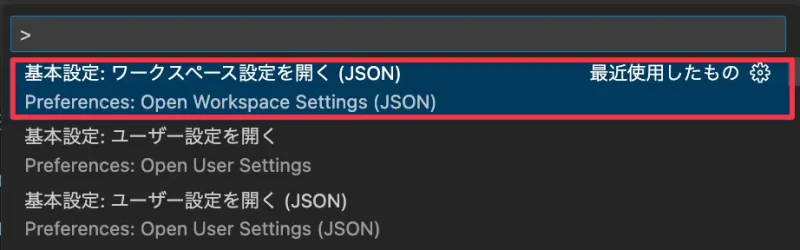
ユーザ設定のときと同じようにコマンドパレット(Command + Shift + P)を開き
「基本設定:ワークスペース設定を開く(JSON)
Preferences: Open Workspace Settings (JSON)」を選択しましょう!

settings.jsonファイルの場所はどこ?
ユーザ設定settings.jsonファイル
Users > user名 > Library > Application Support > Code > User > settings.json >ワークスペース設定settings.jsonファイル
.vscode > settings.jsonオススメの設定例
ユーザ設定settings.jsonオススメ
ここで、私が使っているオススメユーザ設定を紹介します。
こちらはvscodeのターミナルのカラー設定です!
自分好みの設定にして快適な環境を作成しましょう!
"workbench.colorCustomizations": {
"terminal.foreground": "#00FF00",
"terminal.ansiBlack": "#333333",
"terminal.ansiBlue": "#42a5f5",
"terminal.ansiCyan": "#26c6da",
"terminal.ansiGreen": "#00FF00",
"terminal.ansiMagenta": "#ab47bc",
"terminal.ansiRed": "#ef5350",
"terminal.ansiWhite": "#ffffff",
"terminal.ansiYellow": "#ffca28",
"terminal.ansiBrightBlack": "#5c5c5c",
"terminal.ansiBrightBlue": "#64b5f6",
"terminal.ansiBrightCyan": "#4dd0e1",
"terminal.ansiBrightGreen": "#00FF00",
"terminal.ansiBrightMagenta": "#ba68c8",
"terminal.ansiBrightRed": "#ff7043",
"terminal.ansiBrightWhite": "#ffffff",
"terminal.ansiBrightYellow": "#ffd54f",
"terminal.selectionBackground": "#616161",
"terminalCursor.foreground": "#ffeb3b"
}自分好みに設定することでテンション上がりますよ!
ワークスペース設定settings.jsonオススメ
"workbench.settings.useSplitJSON": true上記をいれるとデフォルト設定と比較して設定できるようになります!
まとめ
settings.json は最初は難しく感じるかもしれません。
でも、慣れてしまえば自分だけの最高の開発環境を作れるんです。
少しずつ、自分のスタイルに合わせてカスタマイズしていってください。
プログラミングは楽しむものです。
settings.json もその楽しみの一つと考えると、きっと苦痛じゃなくなりますよ!






コメント