
チーム開発に備えてGit clone(クローン)を使ってみたいけど人のリポジトリを触るのは怖いなぁ

友達とも同じリポジトリを共有して1つのプロジェクトを完成させてみたいよねぇ
今回の記事では、上記のような人の悩みに答えます。
チーム開発に備えてGit hubからリポジトリをクローンしてみたいけど、そもそもクローンってなんだ?
「ターミナルも使ったことないし大変そうだな」と感じた方に向けてこの記事を書いています。
さっそく下記がVSCodeとGitHub連携作業の記事の全体像です
- この記事で分かること
-
- GitHubから既存のリポジトリをクローンする方法
- ローカルのリポジトリ保存場所を決める
- ブランチを作成する(git branch)
現場制作を勧めてく上で私が役に立った知識やツールの使い方を紹介していきます。
GitHubから既存のリポジトリをクローンする
Git hub上のクローンしたいリポジトリのURLをコピーする
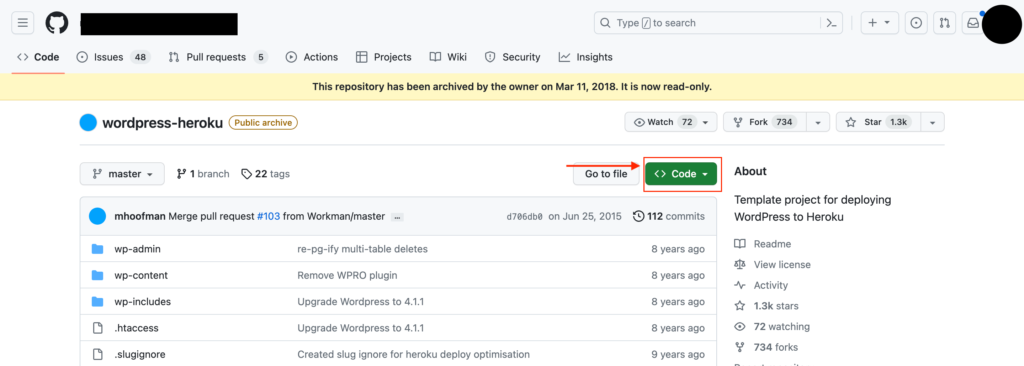
まずはクローンしたいリポジトリを開いてみましょう。下の画像の赤い四角のCodeをクリックします

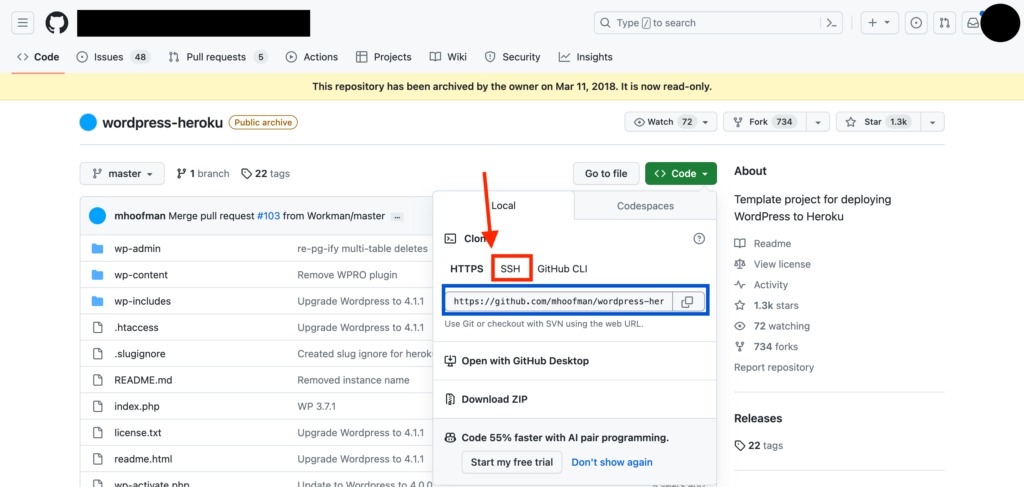
すると下の画像ののような画面になるので今回はSSHをクリックし下の青枠部分のURLをコピーしておいてください。

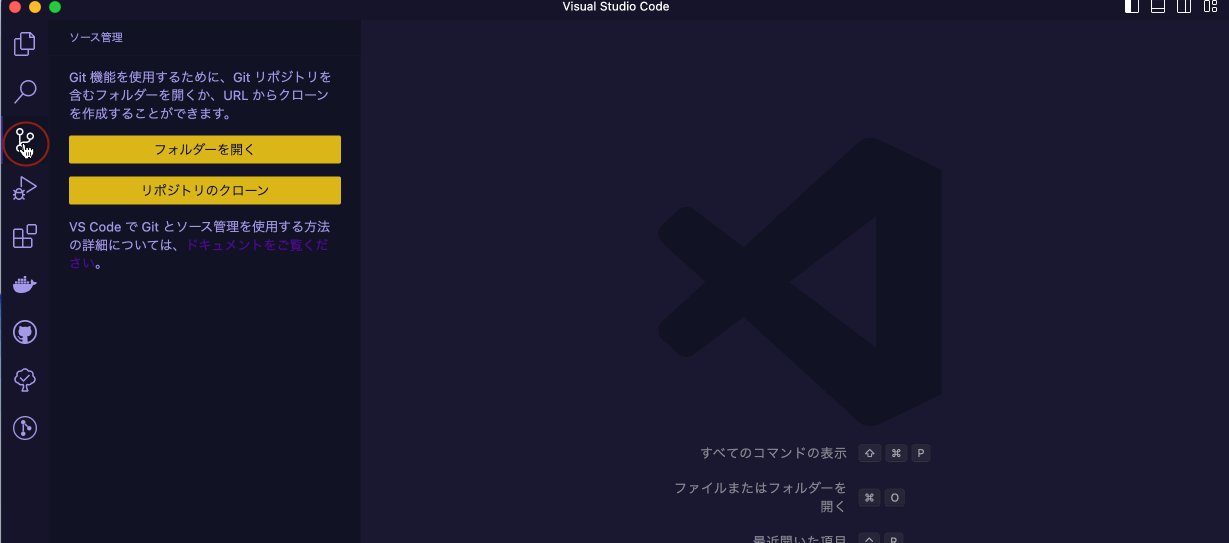
VSCODEを開きGit Cloneを実行する
次にVSCODE上の新規ウィンドウから新規プロジェクトを開きます。
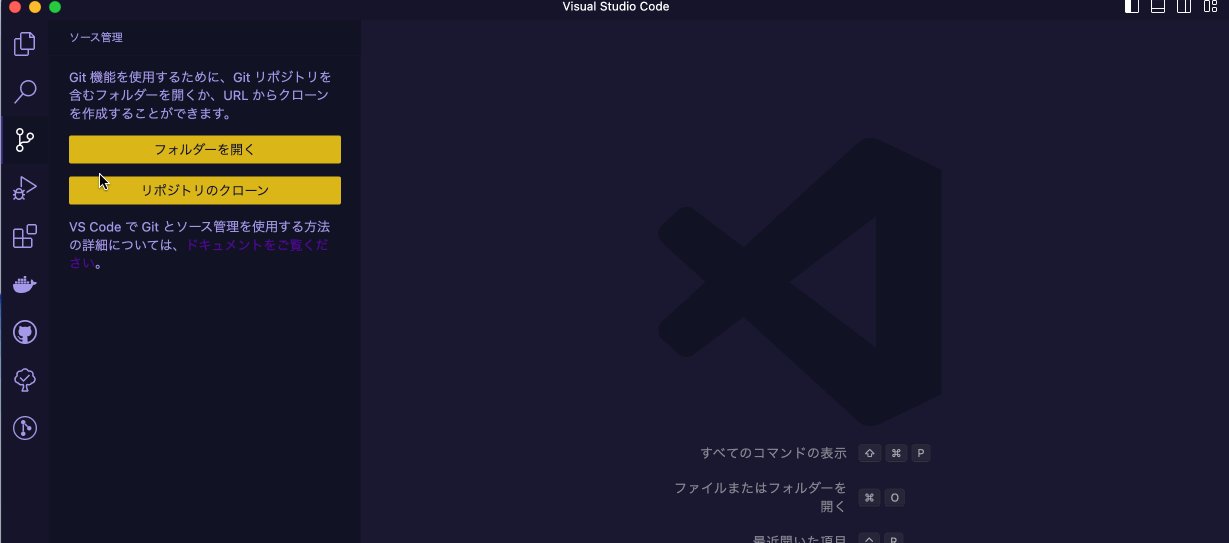
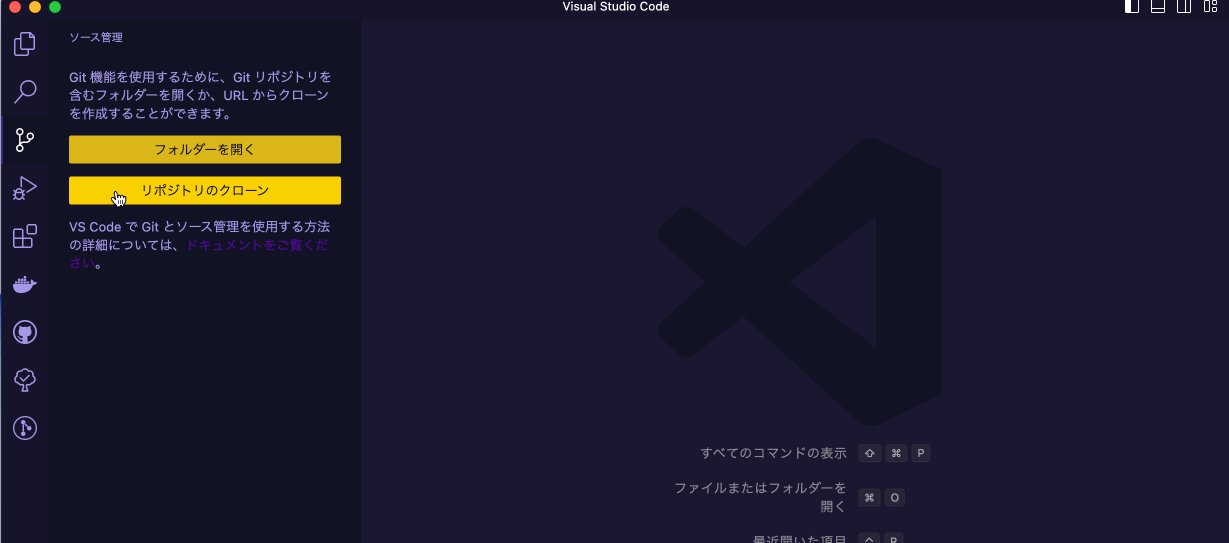
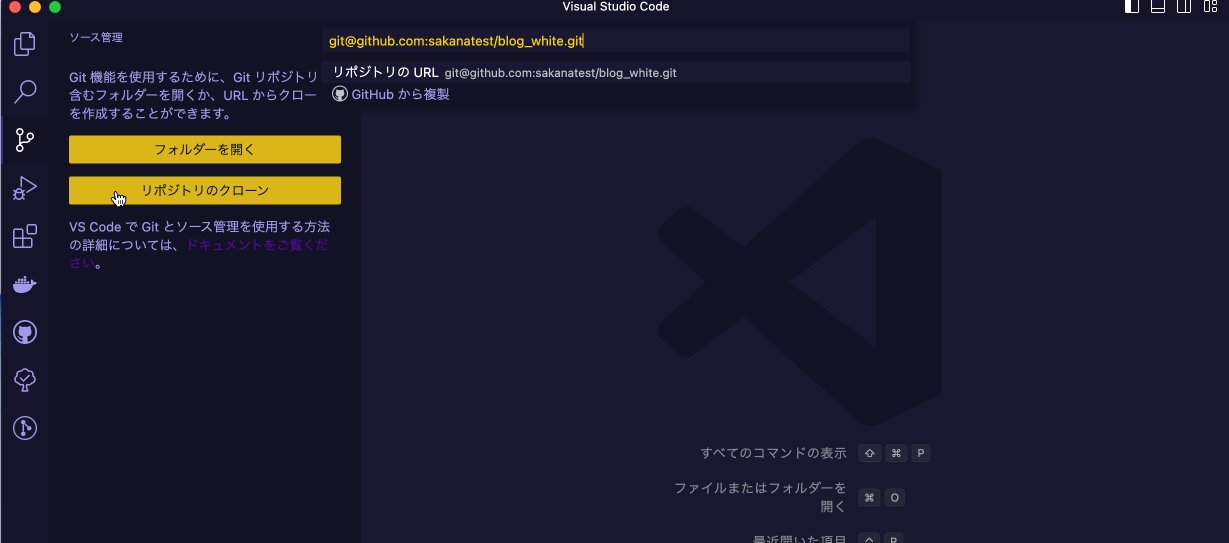
そして下記の画像のようにリポジトリのクローンを選択するとvscode画面上部中央に入力欄が出てくるので先程コピーしておいたURLを貼り付けエンターを押します。
ローカルリポジトリの保存場所を選択します
するとリポジトリの宛先を選択と選ぶ画面になりますので、任意のフォルダを選択します。
ここで選択したフォルダの中に今回のクローンするプロジェクトがインストールされますので、分かりやすいフォルダを選択することをおすすめします。
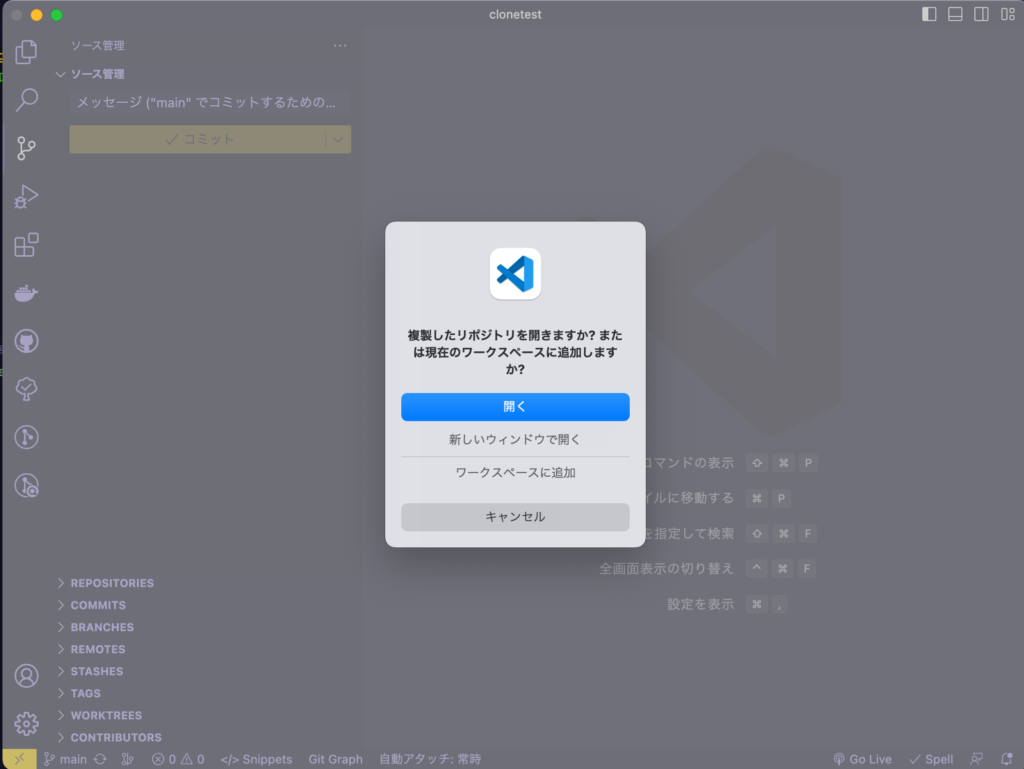
選択したら下記画像のようになると思いますので開くを押しましょう

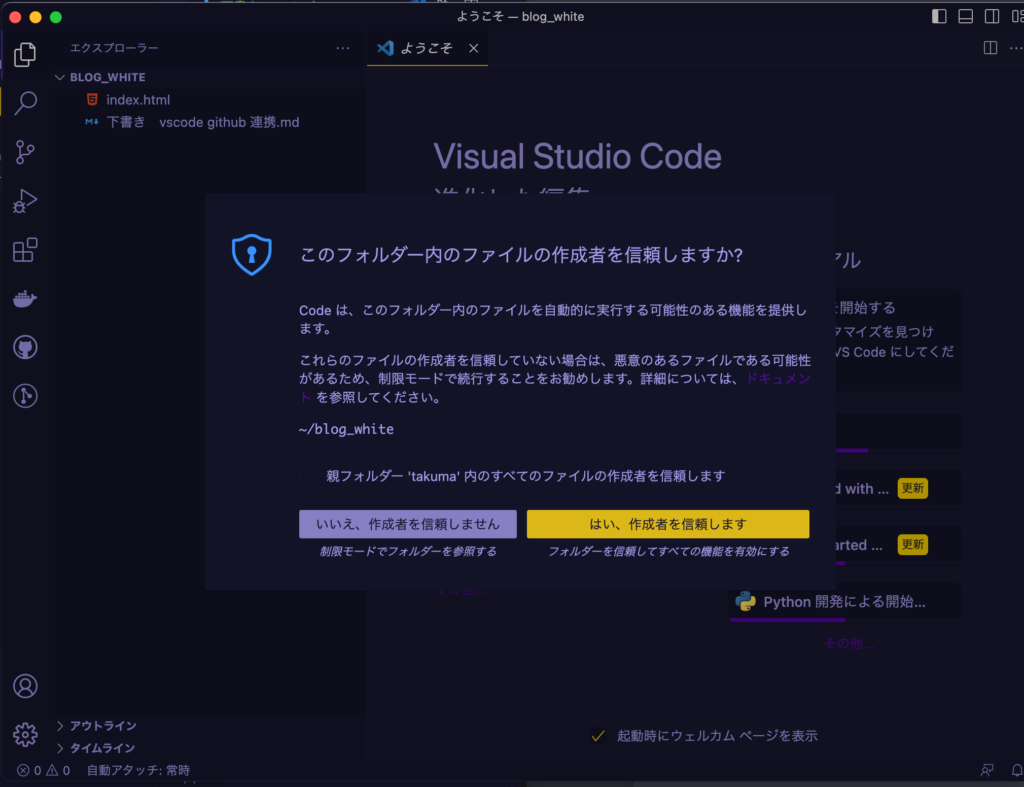
人によっては下記画像のようになる人もいると思うのでもし表示が出たら信頼しますを選択してください。

Branchの作成
ブランチの作成元について
ブランチを作成してみましょう。
プロジェクトにもよりますが、今回はBuranchの作成元をmainのブランチから作成します。これはもう少し噛み砕くとmainのプロジェクトのファイルの進捗度と同じブランチを作成するということです。
よく現場では”〇〇ブランチから(今回はmain)ブランチ切っといて”という風なな指示が出ます。豆知識として覚えておくと役に立つ時が来るかもしれません。
ブランチについてはまた別の記事に詳しく書きますね。
Branchを作成してみる
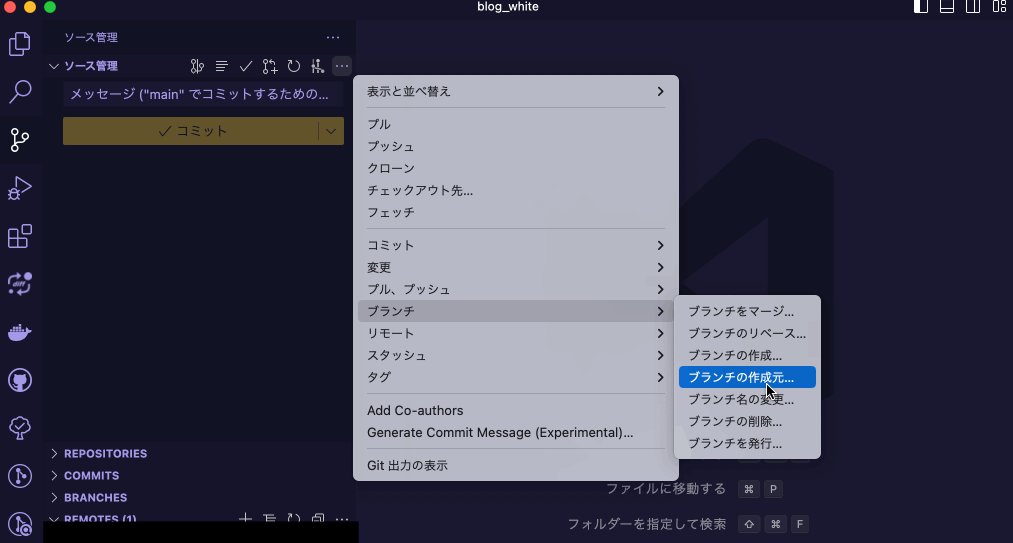
それでは下記の画像を参考にブランチを作成していきます。
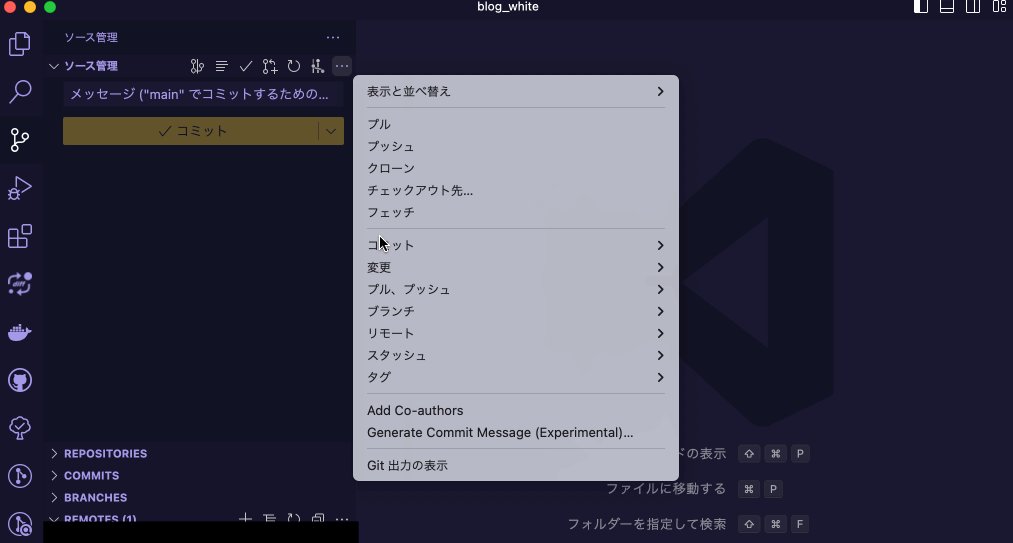
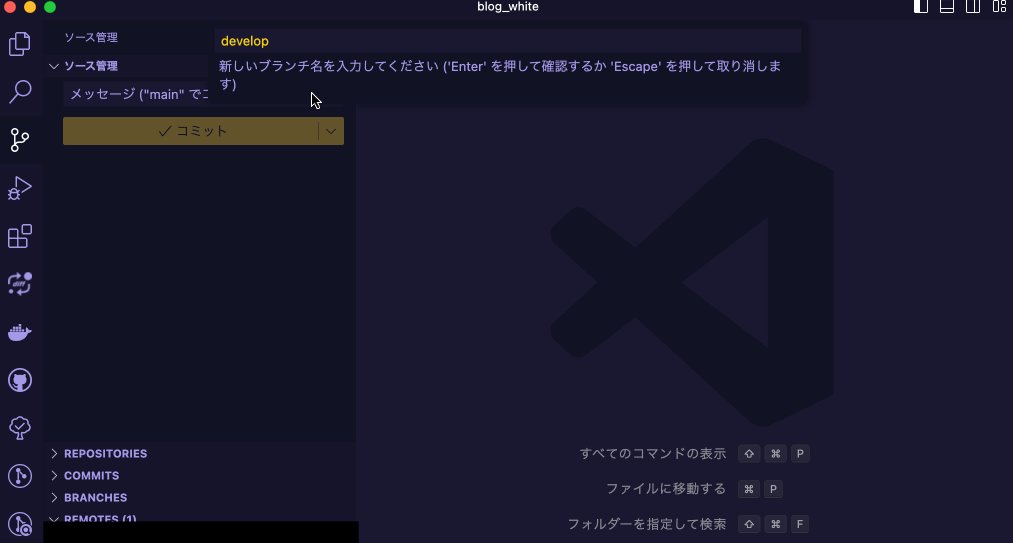
ソース管理の3点リーダーからブランチ→ブランチの作成元を選択し画面上部中央の中にmainと入力するか、カーソールで選んでクリックしましょう。
これでGit Cloneが完了しブランチ作成までが完了しました。
Branchの発行を押すとクローン元のリポジトリに新たにブランチが作成されます。
Branchの発行についてはコチラで書いているのでうまく行かない方はそちらをご参考ください。
これでコミットをするとクローンしたリポジトリにコミットメッセージが送られチームでの開発ができるようになりました。
よくある質問
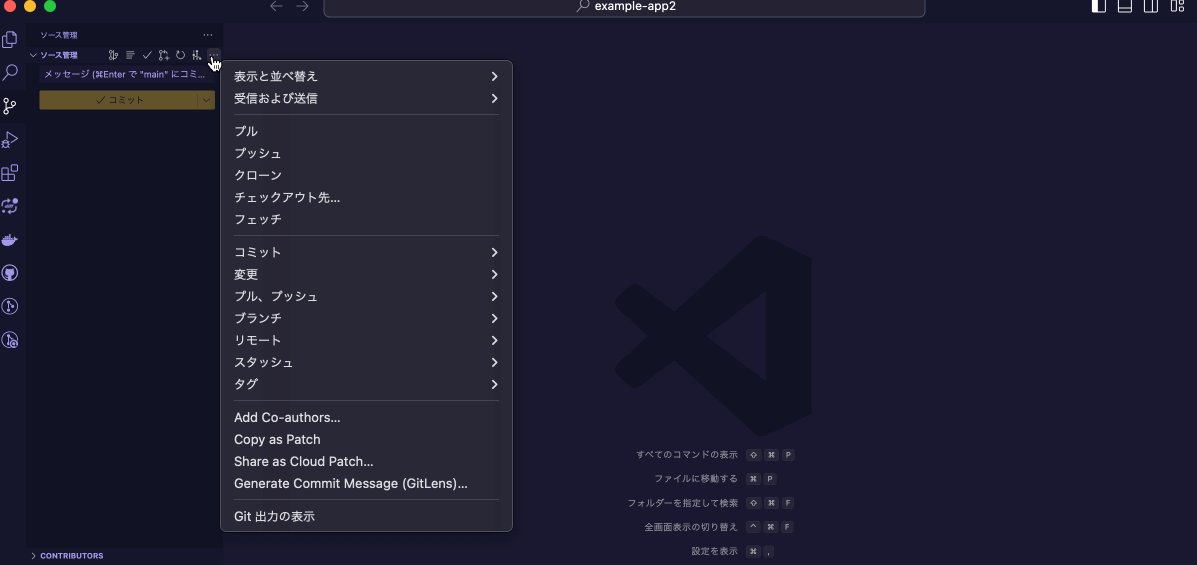
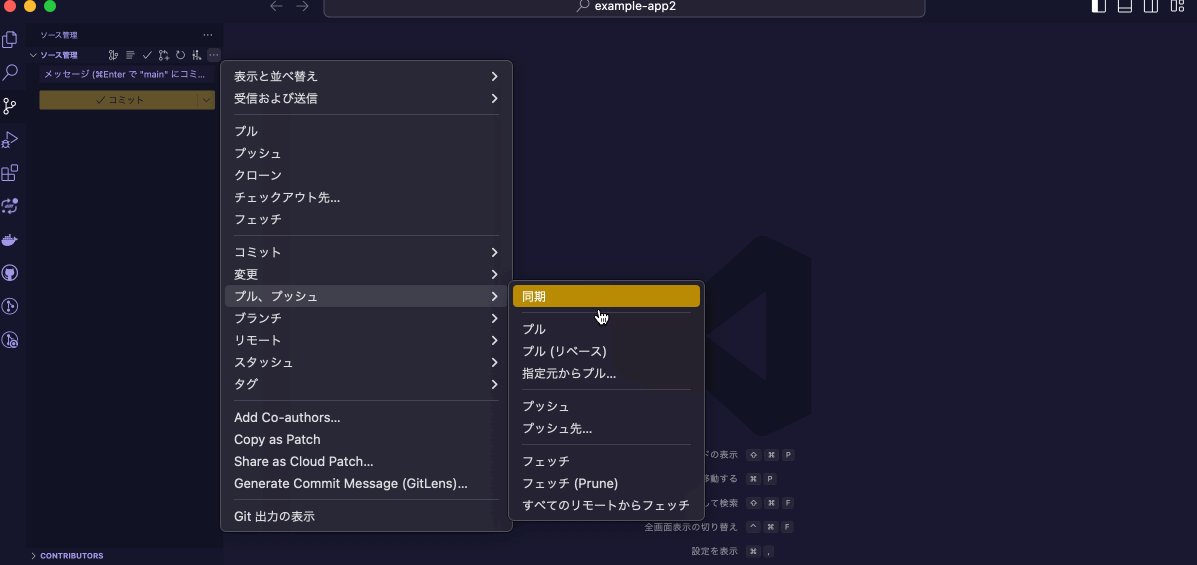
下記の画像のように
三点リーダ→プル、プッシュを選択→指定元からプルを選択→pullしたいリモートブランチを選択しましょう!

拡張機能に関しては以下のようなものがあります!需要があればそれぞれの記事についてまた書いていこうと思います!
GitHub Pull Requests

GitLens — Git supercharged

Git Graph

Git History Diff

まとめ
お疲れ様でした。これで無事Visual Studio CodeからGit Cloneをすることが出来ました。
私自身制作会社に入り初めてチーム開発をした際にGit Cloneでつまずいた景観があるので是非この記事で克服する人が出てくることを祈ります。
そして何よりもGIU操作ができることがVisual Studio CodeからGit hubの操作をする最大のメリットだと思います。どんどん活用してあなたの仕事や学習に役立ててください。
最後までお読みくださりありがとうございました。







コメント