
プログラミング勉強をし始めてやっとサイトを作成できるようになったぞ!そろそろ実務に備えてGit hubでプロジェクトを管理しよう。

でもターミナルの黒い画面を見ただけで吐き気がするよ。
なんか簡単なツールはないかな?
今回の記事では、上記のようなターミナルの使用に不安を感じる方へ向けて、Visual Studio Code (VSCode) とGitHubを簡単に連携させる方法を紹介します。
この記事では、Visual Studio CodeとGit hubの連携方法をを3つに分けて説明していますので初心者の方でも問題なく進められる構造となっていますよ。
- この記事で分かること
-
- GitHubのアカウント作成
- Gitのインストール&基本設定
- VSCodeとGitHubと連携
まずは、GitHubアカウントの作成とGitの基本設定から始めるところですが、
今回は特に「VSCodeとGitHubの連携」にフォーカスして解説します。
他の2つの基本的な設定方法については、他の記事で詳しく取り上げているので、そちらも参考にしてください。
ローカルリポジトリを作成してみよう
ローカルリポジトリについて←click
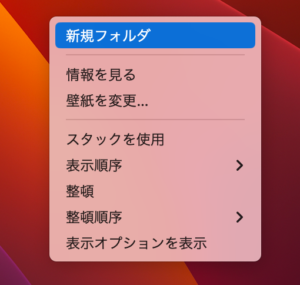
早速ローカルリポジトリを作成してみます。ローカルリポジトリと言ってもここではフォルダを作成するだけです。デスクトップ上で右クリック→新規フォルダを作成し名前を今回は”git_test”フォルダとしましょう。

リモートリポジトリを作成してみよう
git hubにログイン
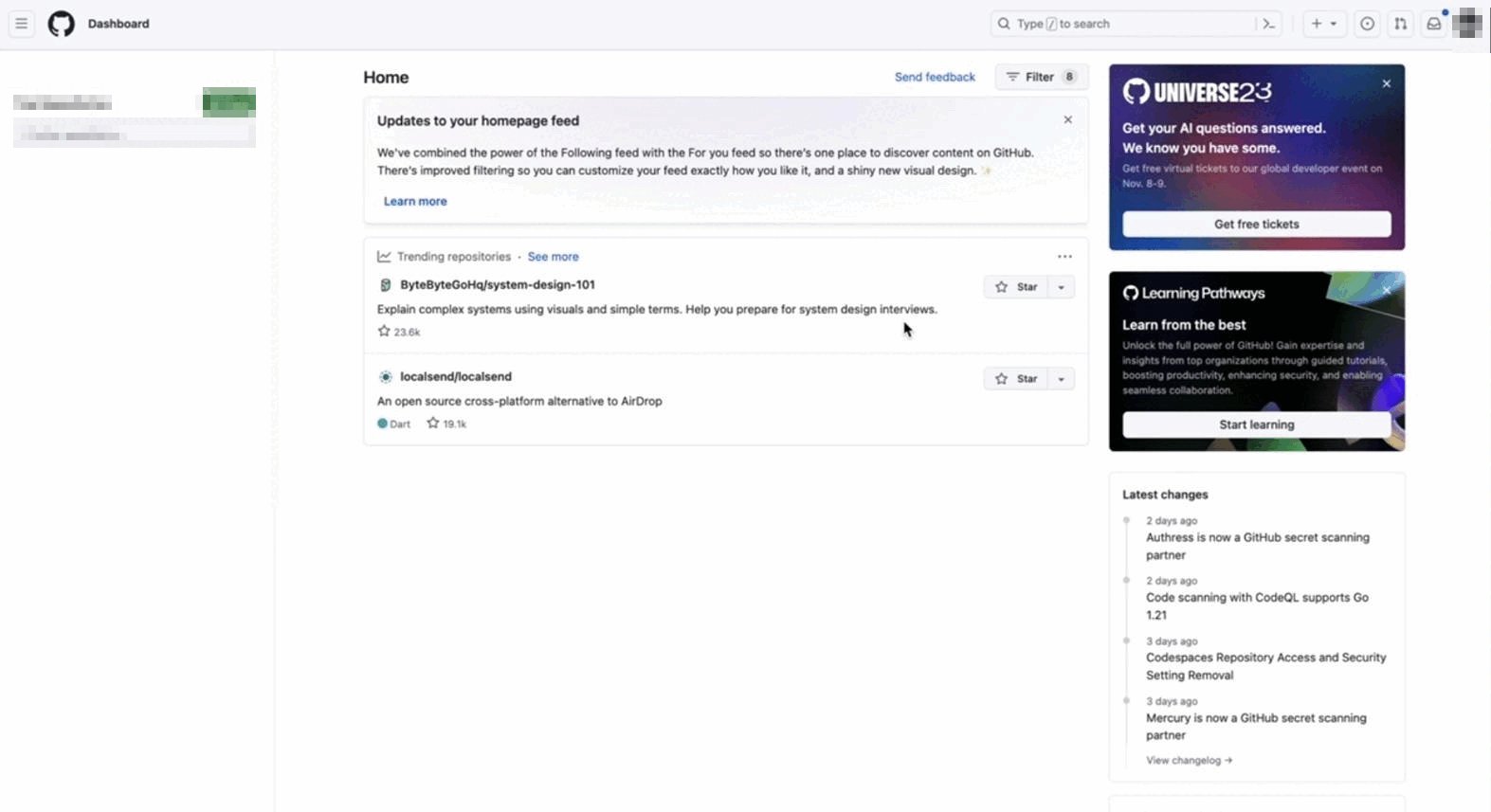
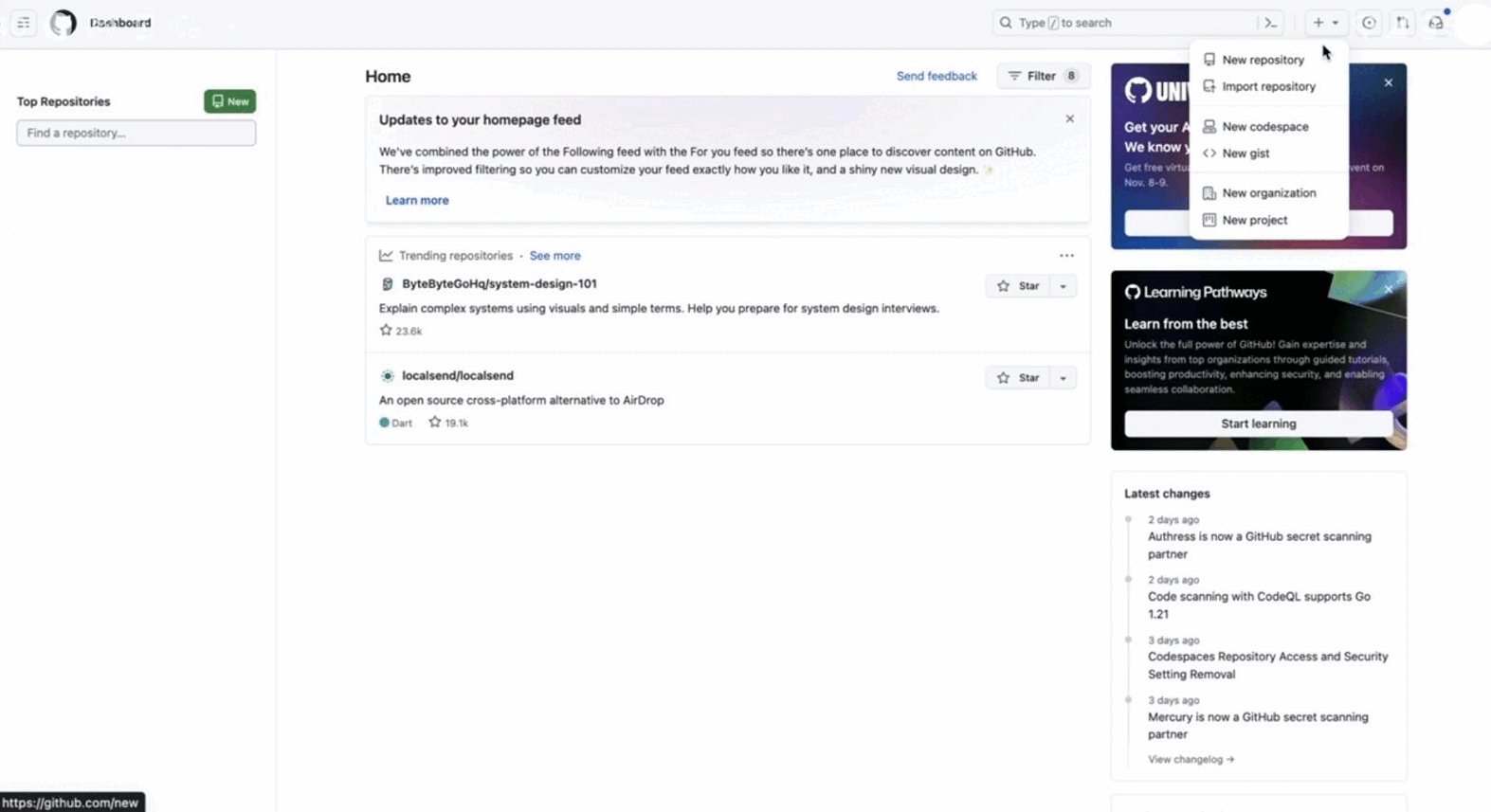
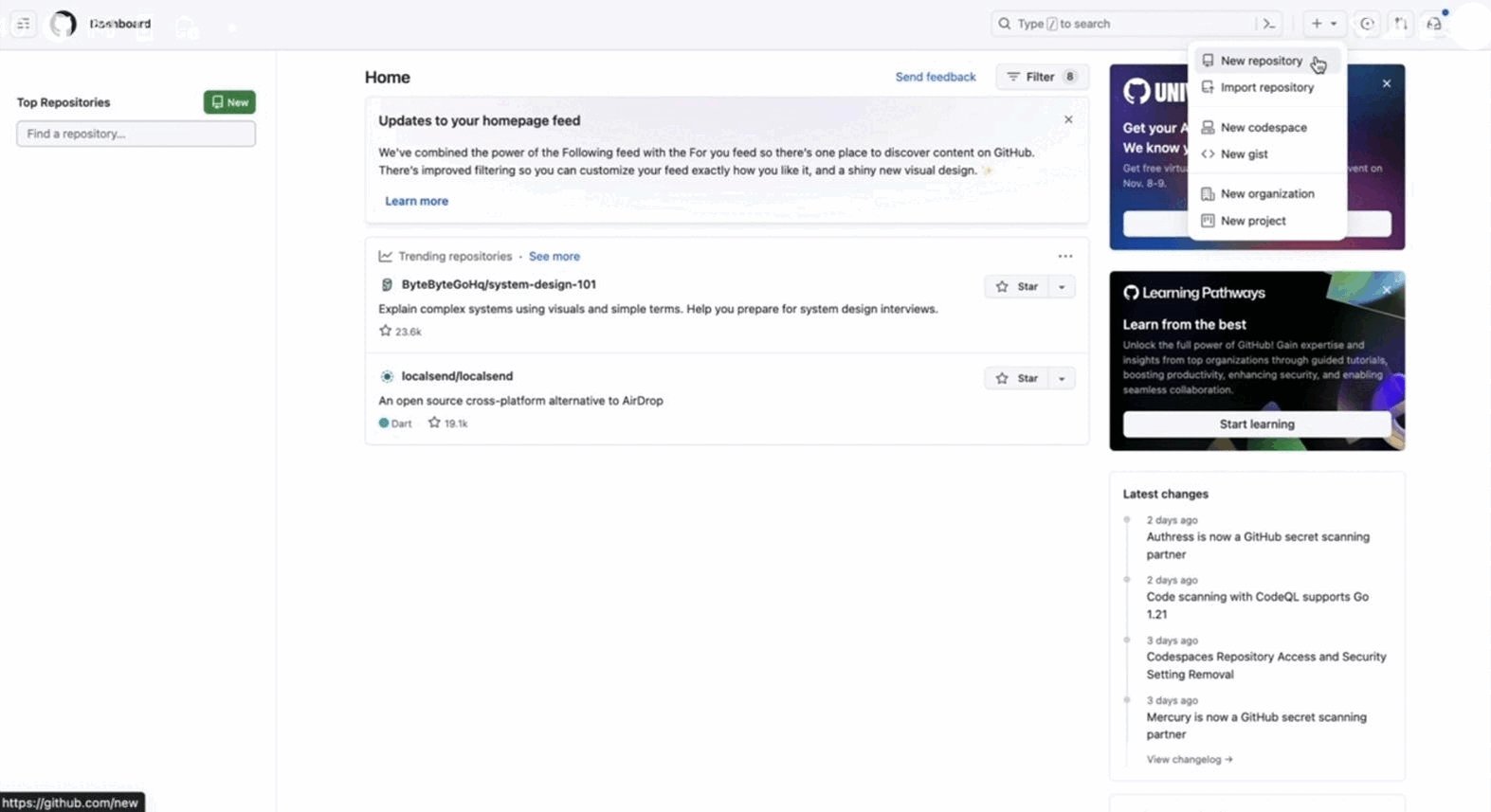
まずはGit hubにログインします。そして画面上部の+のマークをクリックしNew repositoryをクリックします。

GitHubにリモートリポジトリを作成

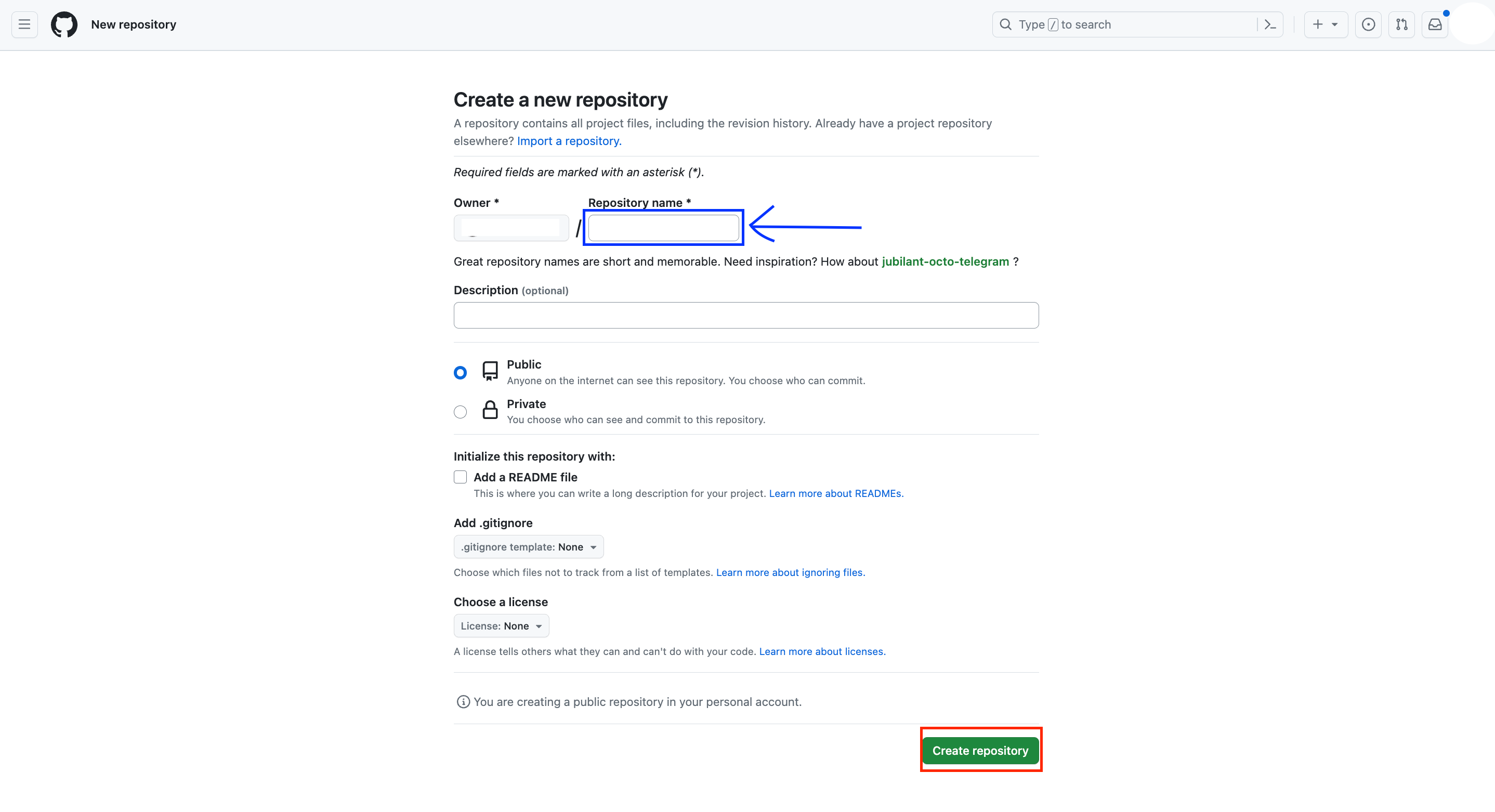
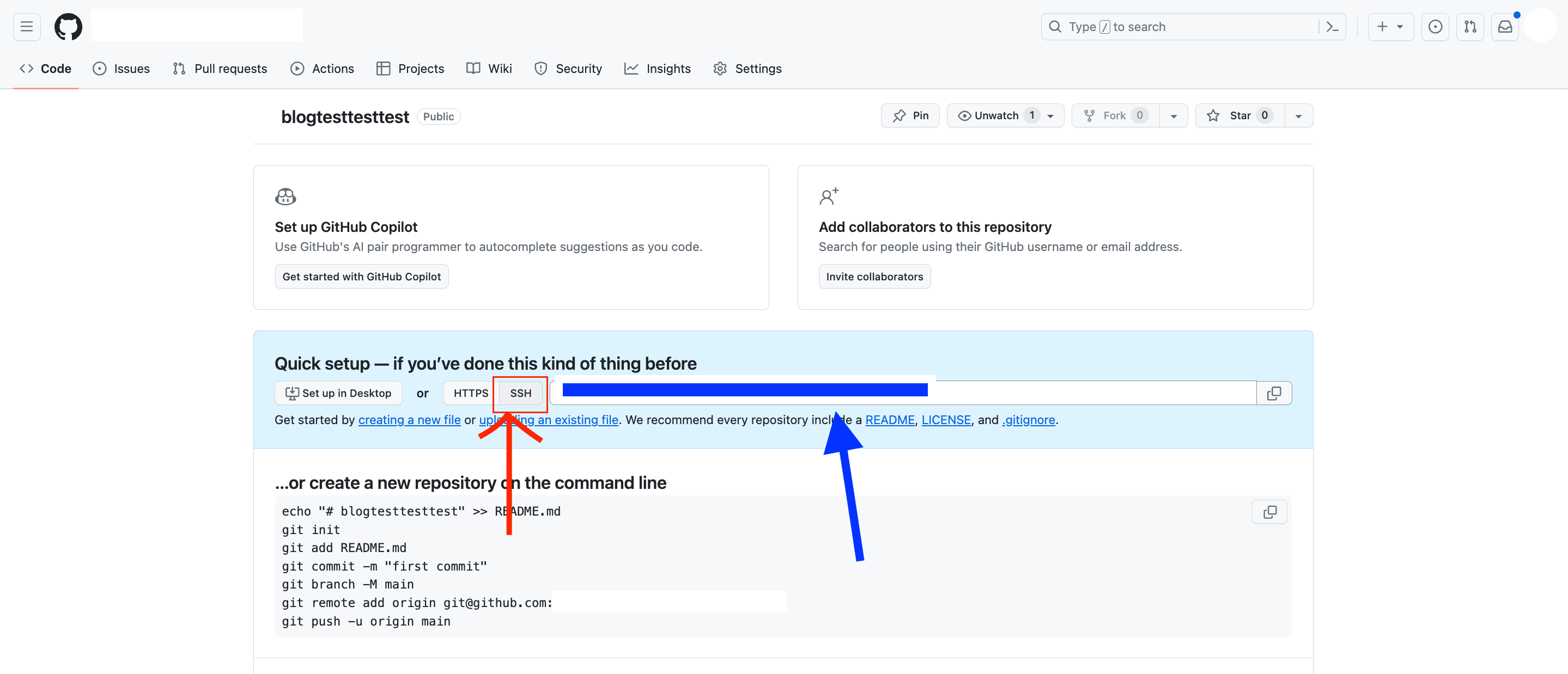
推移先の上記の画像のページにRepository name(青枠)という欄にがありますね。そこに今回作成したいリモートプロジェクトの名前を入力します。
※分かりやすいように紐づけたいローカルプロジェクトの名前と一緒にすると管理がしやすいと思います。名前を入力したらCreate repository(赤枠)をクリックしましょう。

するとこのような画面になるので今回はSSHをクリックし右横の青線部分のURLをコピーしておいてください。
これで一先ずリモートリポジトリの作成と準備が完成しました。おめでとうございます⭐
Visual Studio CodeとGit hubを連携する。
管理したいローカルリポジトリを開く
いよいよVisual Studio CodeとGit hubの連携です。頑張っていきましょう。
Visual Studio Codeを開きcommand+shift+Nを同時に押す。
新規ウィンドウが開いたら
⌘+O(開く)を押し、先ほど作成したローカルリポジトリ(プロジェクトフォルダ)を選択します。
リポジトリを初期化しよう
そして左端上から三番目のgitのマークをクリックします。するとリポジトリを初期化するという黄色のボタンが右横に出てくるのでクリックしましょう。
次に、右上の三点リーダーをクリック→リモート→リモートを追加を押します。
すると中央画面上部に入力欄が現れるのでここに先程リモートリポジトリを作成した際にコピーしたURLを貼り付けenterを押します。
いよいよVisual Studio CodeとGit hubの連携
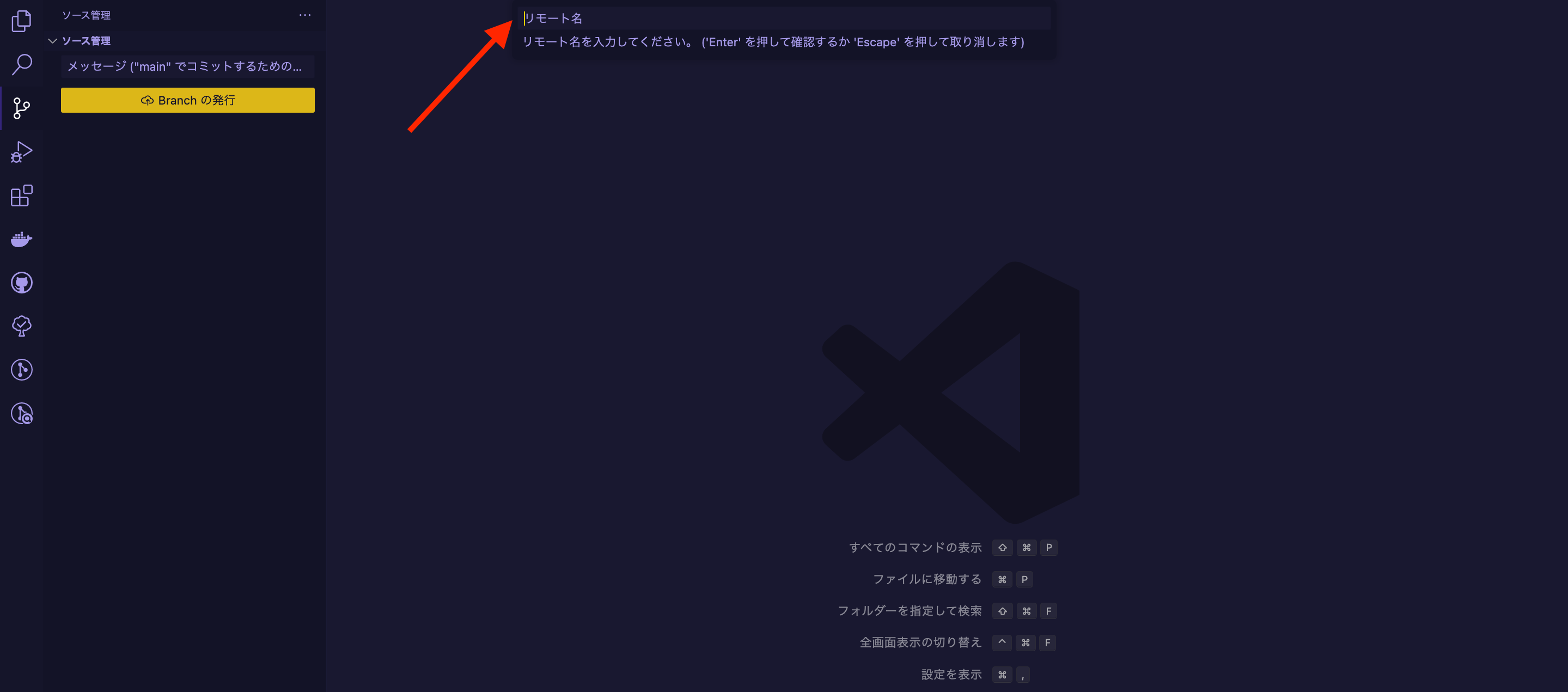
 同じく画面中央上部にリモート名と出てくるので今回はoriginと入力しenterを押しましょう。※このリモートについては又別の機会に詳しく説明しますね。
同じく画面中央上部にリモート名と出てくるので今回はoriginと入力しenterを押しましょう。※このリモートについては又別の機会に詳しく説明しますね。
ここまででVisual Studio CodeとGit hubの紐づけが終わりました。
仕上げにファーストコミットをしてみる
これから最後の仕上げに入ります。もう少し頑張りましょう
新規ファイルを作成
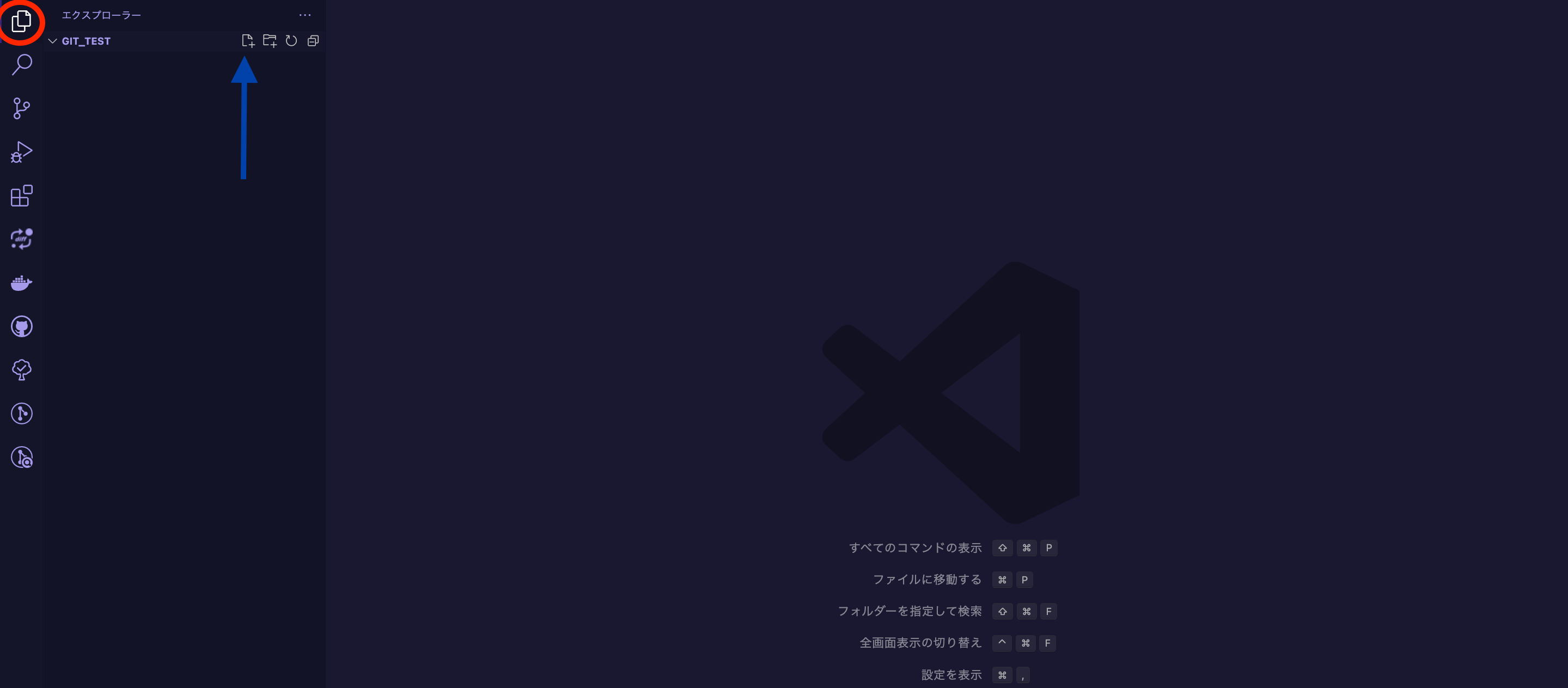
青矢印の所にあるマークをから新規ファイルを作成しましょう。

コミットメッセージとBranchの作成
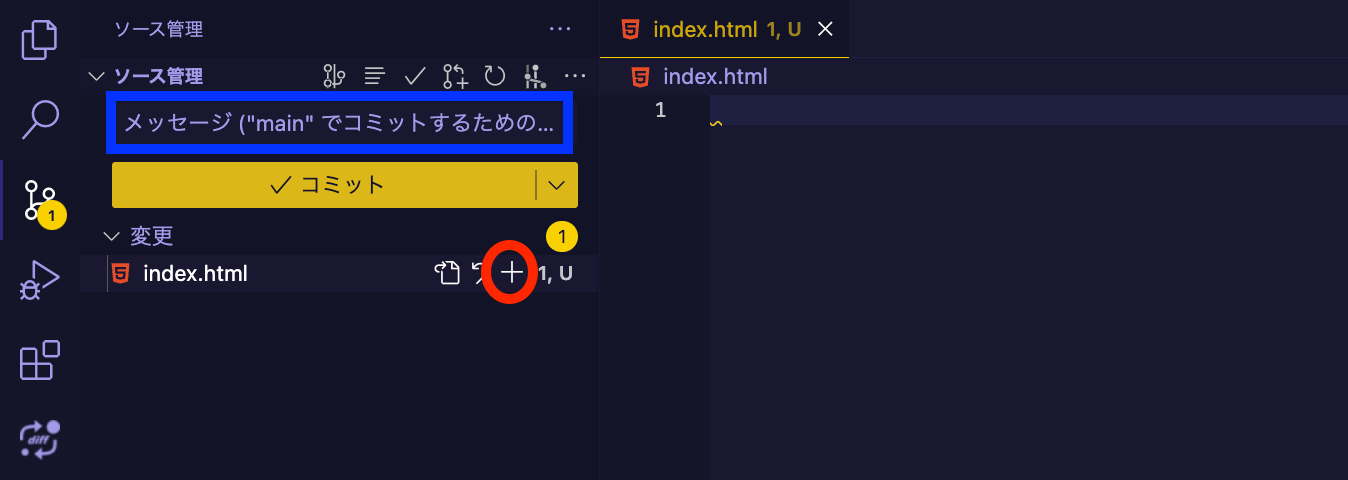
作成したら赤丸のプラスマークをクリックしファイルをステージングします。そして青枠に開発状況が分かるようにメッセージを入力してコミットを押します。
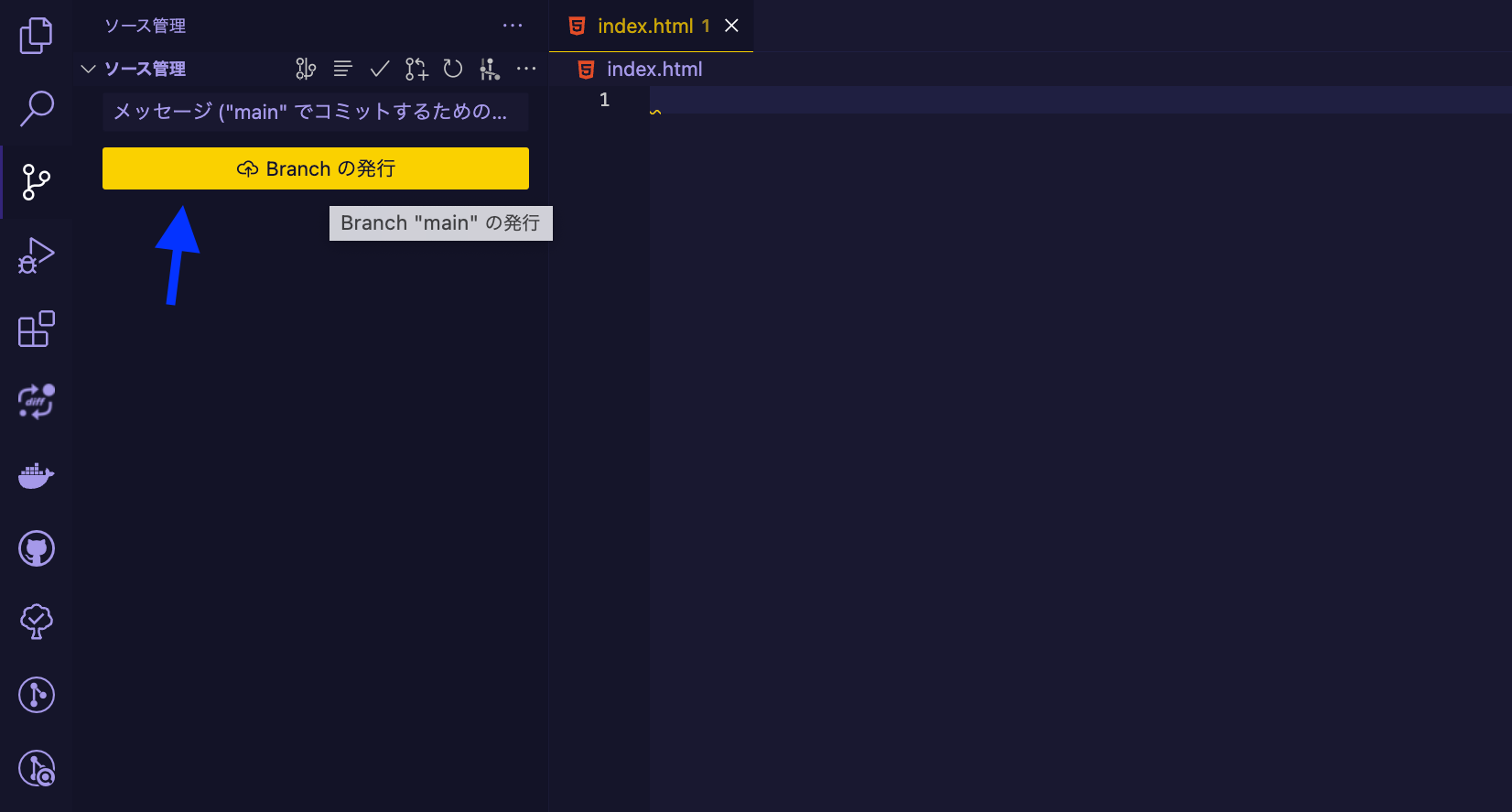
すると下の画像のようにBranchの発行
のボタンを押すことでBranchがGit hubに適用されます。

ローカルリポジトリとリモートリポジトリの違いについて
ローカルリポジトリとは?
さて、具体的な手順に入る前に、ローカルリポジトリとリモートリポジトリの基本的な違いを理解しましょう。
最初に初心者の方がつまずきやすいのはローカルリポジトリリモートとリモートリポジトリの違いです。
僕も最初は意味が分からずに困惑しました。
結論から言うと
ローカル=自分のパソコン上、
リモート=インターネット上と覚えてもらって問題ないです。
つまりローカルリポジトリとは自分のパソコン上にあるプロジェクトフォルダという意味です。
リモートリポジトリとは?
ローカルリポジトリとは反対にリモートリポジトリとはインターネット上にあるプロジェクトフォルダと考えてもらうのが分かりやすいと思います。今回の場合はGit hub上に作成するプロジェクトをリモートリポジトリと呼びます。
ローカルリポジトリとリモートリポジトリの違いは?
上記のことを踏まえて
ローカルリポジトリ=(あなたのバソコンの中にあるプロジェクトフォルダ)
リモートリポジトリ=(インターネット上のプロジェクトフォルダ)
と考えると頭がスッキリするかもしれません。
そして今この2つをどうやって紐付けるのか?という疑問をお持ちののアナタにピッタリの内容となっています。
次から具体的にVisual Studio CodeとGit hubの連携をしていきます。
まとめ
お疲れ様でした。これで無事Visual Studio CodeとGit hubの連携が完了しました!
最初はやることが多くややこしく感じるかもしれませんが、一度作成してしまえばチーム開発や勉強の日記代わりにたいへん役に立ってくれると思います。
特にGitHubを用いたバージョン管理は、実務では必須と言えるでしょう。
そして何よりもGIU操作ができることがVisual Studio CodeでGit hubの操作をする最大のメリットだと思います。Git hubは確かに重要な技術であり学ぶべき技術ではありますが、コンソール画面での操作を行うには付随の知識が多く学習の心理的ハードルになっていることは間違いないです。なのでこのような学習効率を上げてくれる便利なツールはどんどん活用していきましょう。
gitクローンの方法はターミナル不要!gitリポジトリをvscodeにクローンする方法!初心者必見!にて、解説していますので覗いてみてください!!
最後までお読みくださりありがとうございました。





コメント