Visual Studio Code(VSCode)を使っていて、「もっと効率よくコーディングできないかな」と思ったことはありませんか?
日々の作業で何度も同じ操作を繰り返していて、築かずに時間を無駄にしていることもあると思います。
VSCodeではのショートカットを適切に設定することで、大体のことはコマンド一つで解決できます!
また、初期設定にないものは自分で作ってしまいましょう!
- この記事で分かること
-
- 作業時間を短縮したい人
- キーボード操作を極めたい人
- VSCodeを使いこなしたい人
VSCodeのショートカット設定方法
基本的なショートカット設定
VSCodeには多くの組み込みショートカットがありますが、これらをカスタマイズしたり、新しいショートカットを追加したりすることができます。
キーボードショートカットの確認と変更
やり方は3ステップ!
1.VSCodeを開き、Command+K(同時押し)のあとに Command+S(同時押し)
2.検索バーに変更したい処理名、もしくはコマンドを入力して検索する。
3.変更したいショートカットの行をクリックし、新しいコマンドをを入力します。
「ファイルを保存」の例
例えば、「ファイルを保存」のショートカットをCommand+SCommand+Shift+Sに変更したい場合:
- 検索バーに「save」と入力
- 「ファイルを保存」の行をクリック
Command
新しいショートカットの追加
頻繁に使用するコマンドに新しいショートカットを割り当てることもできます。
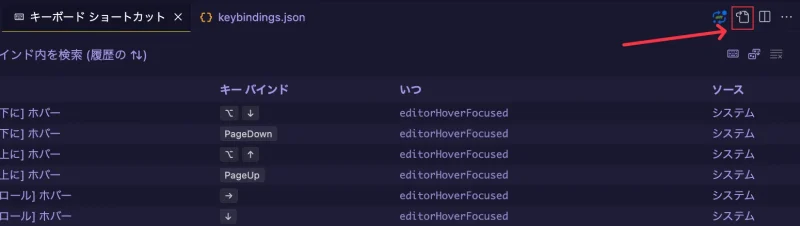
1.キーボードショートカットの設定画面で、下記画像のアイコンをクリックしてkeybindings.jsonファイルを開きます。

2.以下の形式で新しいショートカットを追加します:
keybindings.json
{
"key": "ctrl+shift+f",
"command": "editor.action.formatDocument",
"when": "editorTextFocus && !editorReadonly"
}この例では、Ctrl+Shift+Fを押すとドキュメントのフォーマットが実行されます。
上から順番に
| key | 実行するコマンド |
| command | 実行される動作 |
| when | どのようなときに実行するか |
を決めることが出来ます!
高度なショートカットのカスタマイズ
コンテキスト依存のショートカット
VSCodeでは、特定の状況でのみ有効になるショートカットを設定できます。
同じコマンドでも状況によって操作を使い分けたいときです!
例えば、Markdownファイルを編集している時のみ有効になるショートカットを設定する場合:
{
"key": "ctrl+b",
"command": "markdown.extension.editing.toggleBold",
"when": "editorTextFocus && editorLangId == 'markdown'"
}これにより、Markdownファイルを編集中にCtrl+Bを押すと、選択したテキストを太字に変更できます。
ショートカット設定のベストプラクティス
直感的なキーバインドの選択
新しいショートカットを設定する際は、覚えやすく、打ちやすいキーの組み合わせを選びましょう。例えば:
Command+Shift+F:ファイル内検索Command+W:現在のファイルを閉じるCommand+D:次の同じ単語を選択
のようになるべくホームポジションを崩さず行える組み合わせにするのがいいですね。
まとめ
VSCodeのショートカット設定をカスタマイズすることで、コーディング作業の効率を大幅に
向上させることができます。
基本的な設定から高度なカスタマイズまで、様々な方法を駆使して自分専用の快適な開発環境を作り上げましょう。
最初は少し手間がかかるかもしれませんが、一度設定してしまえば日々の作業が格段にスピードアップします。
また、ショートカットを使いこなすことで、マウスとキーボードの行き来が減り、作業の流れが途切れにくくなります。
ぜひ、この記事で紹介した方法を試してみてください。
自分に合ったショートカット設定を見つけることで、VSCodeでの開発作業がより楽しく、効率的になるはずです。
他にも便利なショートカットを紹介してますので是非見ていってください!






コメント