こんにちは、太郎です。
お急ぎの方のために先に結論からです!
HTMLとCSSの連携は、根本的には1つの方法しかありません!
それはHTMLに<style>〜</style>タグで囲いその中にCSSを記述するだけです。
しかし初心者の方が混乱する原因はこの読み込み方にあります。
<style>〜</style>タグの中にCSSページを読み込むかCSSコードを書くという2つの方法があるということ。
ぶっちゃけ直書きするか分割するかの違いだけです!
この記事ではその2つの方法を解説してますので気になる方は続きをどうぞ!
- この記事で分かること
-
- CSSページを読み込む方法と埋め込み方
- CSSをHTMLに直書きする方法
- CSSを読み込む場所
CSSの2つの読み込み方
CSSページを読み込む方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css" /> //←ここに書く
<title>Document</title>
</head>
<body>
</body>
</html>上記のように
link relによって「stylesheetを読みこんでね」という形式を指示し、
hrefによって「場所は./style.css」ですよという場所を指示をしています!
つまりこれらの宣言はブラウザに./style.cssという場所のstylesheetを読み込んでねという指示書です。
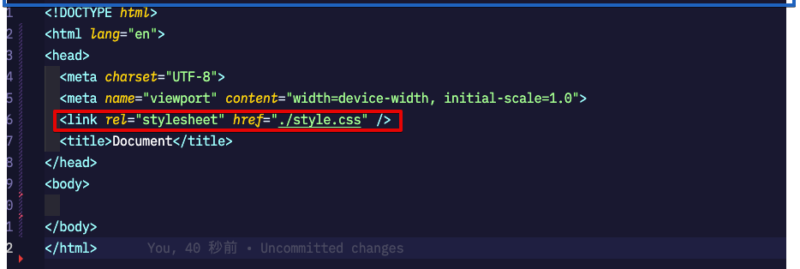
コードで見ていきましょう!

赤枠のところがCSSの宣言ですね!
CSSを直書きする方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>//←ここに書く
.class{
color: red;
font-size: 14px;
}
</style>//←ここで閉じる
</head>
<body>
</body>
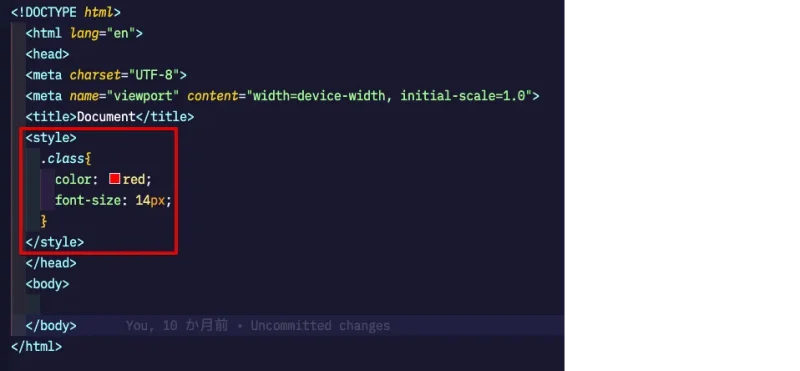
</html>こちらも念の為VSCODE上での見え方の画像も張っておきますね!

CSSを記述する場所
headタグの間に書く
<!DOCTYPE html>
<html lang="en">
<head>-------------------------------------この間に書く--------------------------------------
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="./style.css" /> ←ここにstyleを書く
<title>Document</title>
</head>------------------------------------この間に書く--------------------------------------
<body>
</body>
</html>
上記のように<head>〜</head>の間に書きます。
よくある質問
まとめ:HTMLにCSSを読み込む方法!
今回はCSSの読み込み方の基本を紹介しましたが、最初のうちはこの記事で紹介した方法で十分です!
その他の方法は必要になる度に調べて学んでいけばいいです!それよりもコードを書く方に時間を使うほうが学習がはかどります!
より学習が早く進めるためのTipsを下記記事で紹介しています!コーディングの基礎となる技術なのでマスターしていきましょう!
最後まで読んでくださりありがとうございました!
以上。太郎でした~!



コメント