こんにちは、太郎です。
独学でWEB制作を学んで1年で制作会社に転職し、今は現役エンジニアとして活動しています

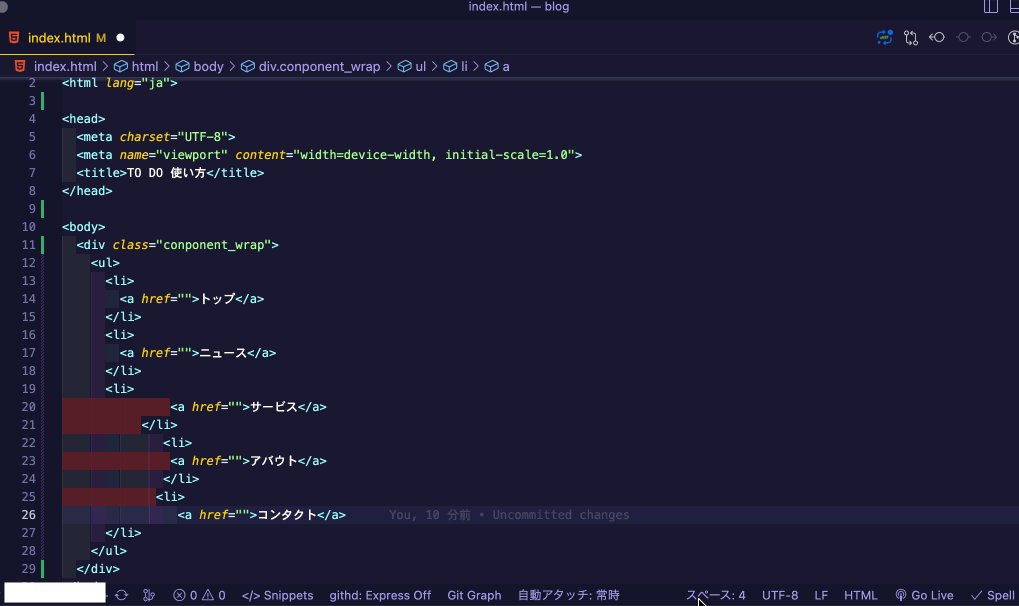
vscodeでインデント揃えるの面倒くさいんだよなぁ〜
しかもなぜかインデント4文字になってめっちゃ広くなるし。

実務ではインデントは必ず揃えなきゃダメだよ!
ショートカットで一瞬で整形できるようになるよ!
vscodeにはインデントの文字数も設定できるから、
一緒に学んでいこうか!
インデントは必ず揃えましょう!
私も入社した時にはかなり、指摘されました〜
なぜなら、実務では自分だけがコードを見るわけではないからです!
ですが、正直インデントをスペースやタブキーを連打して整えるのって、
かなり手間じゃないですか?
この記事では、そんな少し手間なインデントをVSCodeで自動で整える方法などについてわかりやすく解説しています。
もう連打してインデントを揃えるような作業からは開放されますよ!
今回は、ショートカット一発でインデントを揃える方法とインデントの数を設定する方法を解説していきます。
- この記事で分かること
-
- インデントを揃える必要性
- インデントを揃えるショートカット
- インデントの数の変え方

インデントを素早く揃えれようになり、作業の効率化をしよう!
開発や管理のコストを圧倒的に減らせるよ!
インデントの必要性!
管理コストの削減とバグの予防
冒頭でも述べたように、実務になると自分が書いたコードを、
他の人が見て処理を足したり減らしたりなどして運用していきます。
なのでチームのメンバーがコードを見た時に、見やすいようにインデントを揃え、管理コストを減らすことが重要です。見やすいようにコードを書くことを可読性と言います。
そして、管理コストだけでなくインデントを整えることで、コードの可読性が向上し、バグなどを減らすことに繋がります!
何時間もエラーの原因が分からなくて、あがいた挙げ句インデントが原因だった、なんてことは駆け出しエンジニアあるあるだと思います!
エラー原因を解析するのはエンジニアのスキル向上には必須ですが、
正直インデントでのエラーに時間をかけたくありませんよね!
その様にならない為にもコード整形を利用して、
処理だけでなく見た目も綺麗なコードを書いていきましょう!
インデントを揃えるショートカットを紹介!
ここからはインデントを揃えるショートカットを紹介していきますね!
- インデントの揃え方2種類
-
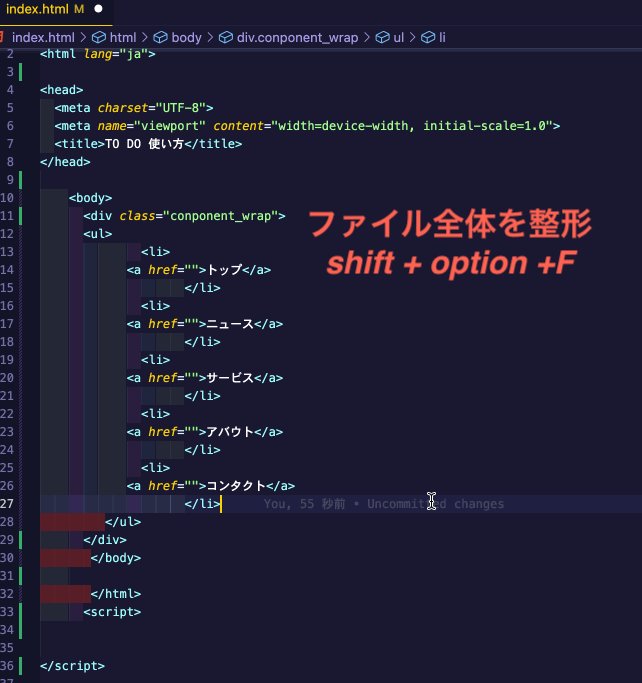
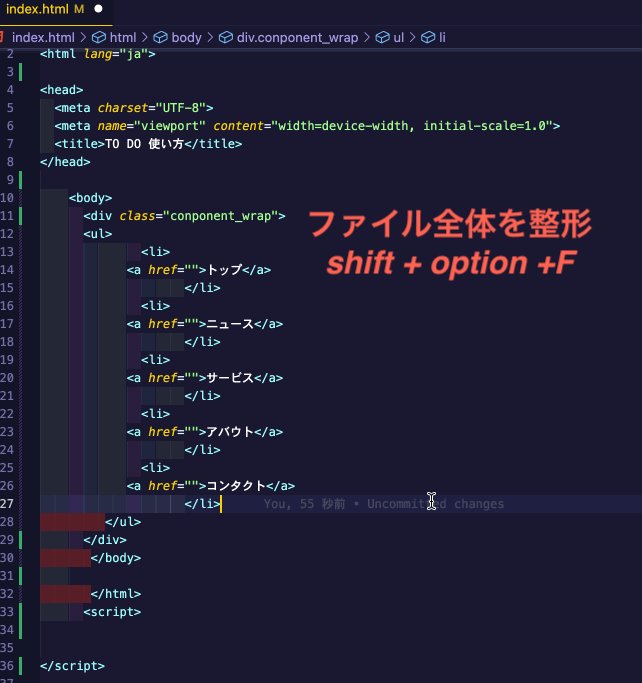
- ファイル全体を整形
- 選択範囲のみを整形
ファイル全体のインデントを揃える!
まずはファイル全体のインデントを揃える方法を紹介していきます!
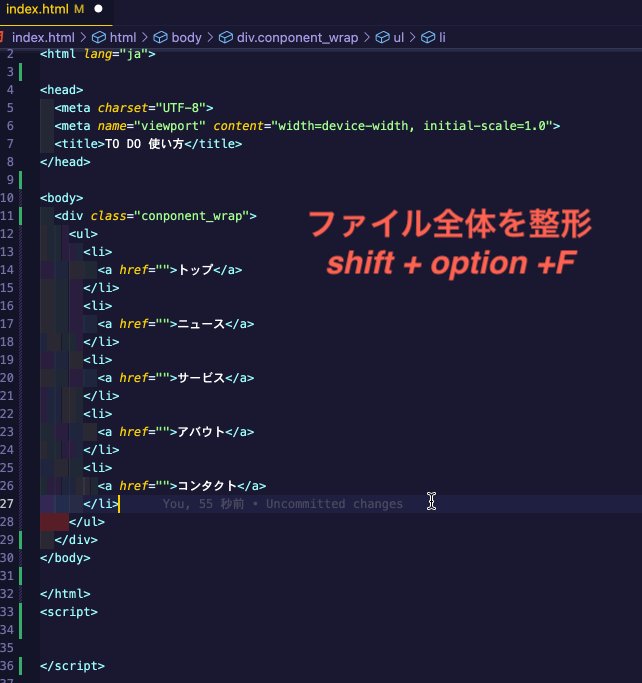
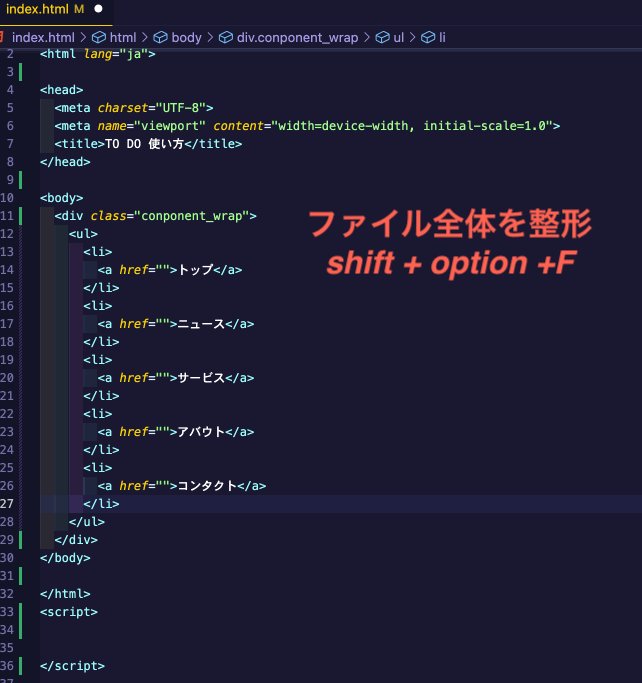
| ファイル全体のコード整形 | shift + option + F |

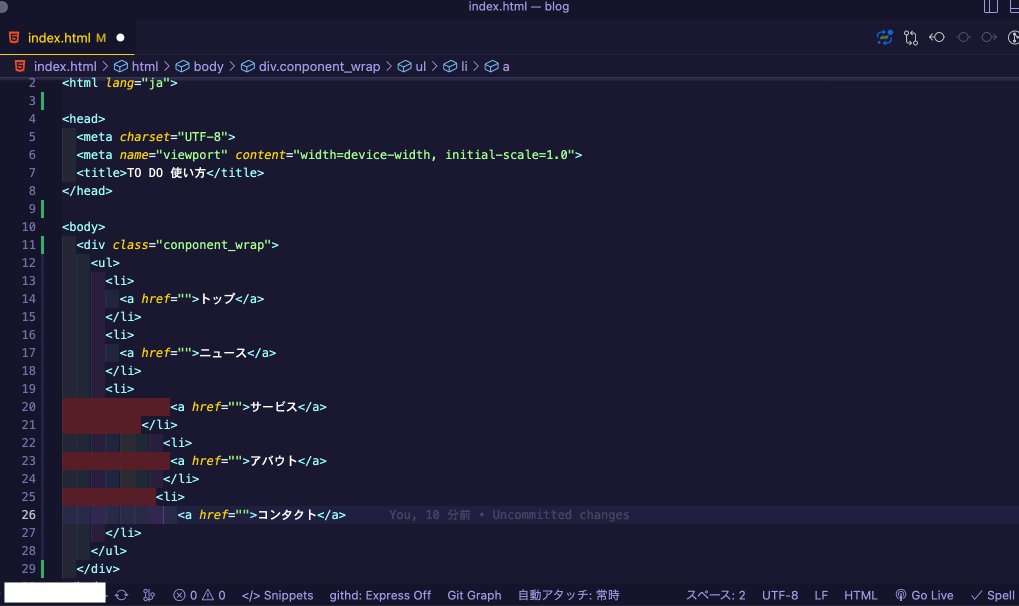
ご覧のように、自動的にファイル全体のコードのインデントを揃えてくれます!
特に問題がなければこのショートカットを覚えるだけでいいと思います!
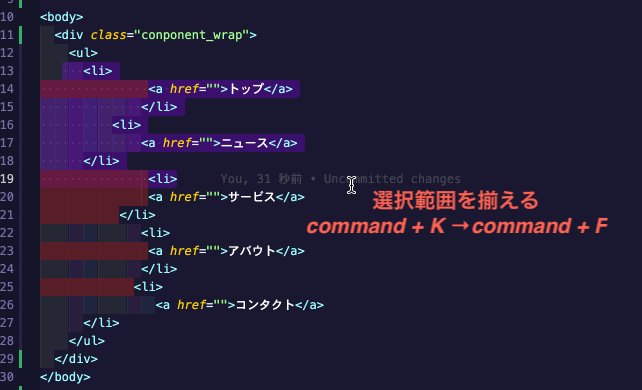
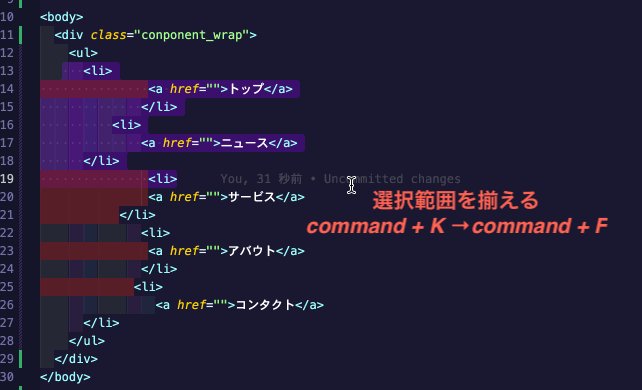
選択範囲のみのインデントを揃える!
続いて選択範囲のみのインデントを揃えるやり方を紹介します!
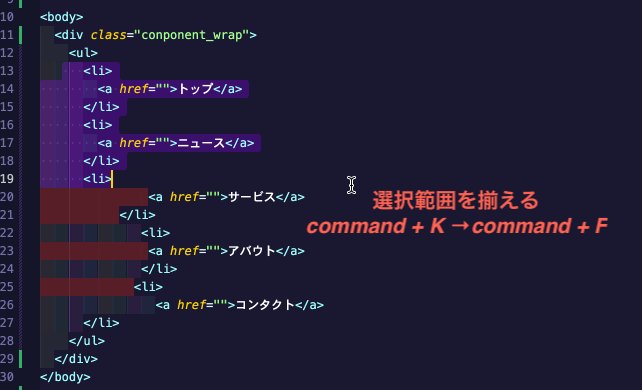
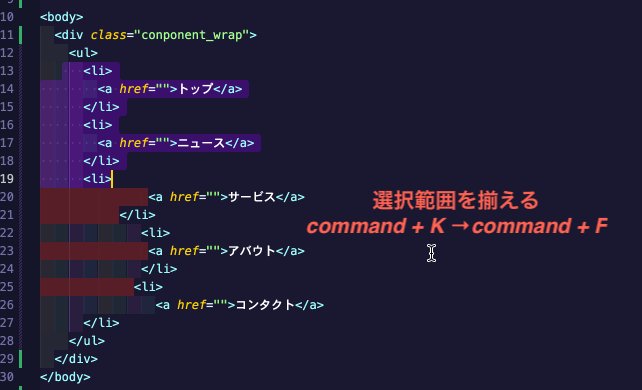
| 選択範囲のコード整形 | command + K → command + F |

選択した範囲だけ揃いましたね!部分的に揃えたい場合などに便利な機能です!
インデントの数の変え方
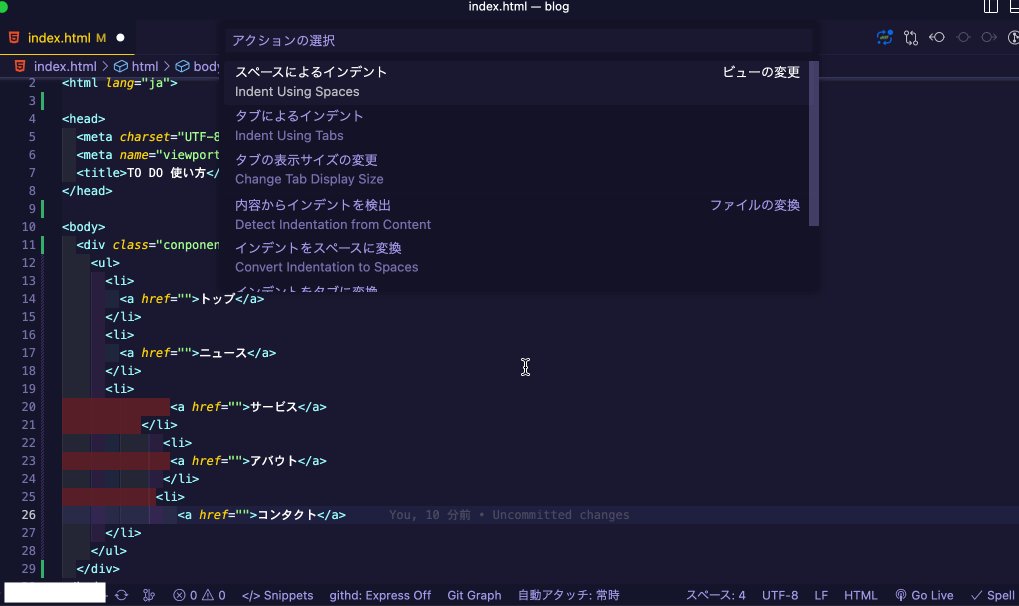
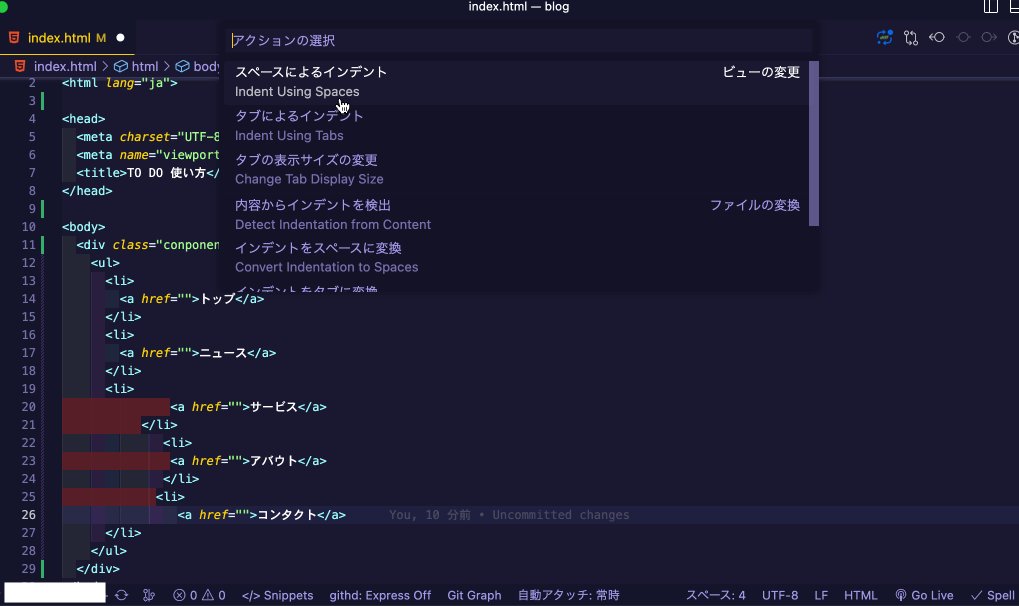
インデントのスペースの数を変更する

画面下のスペースを押すことでスペースの数を変更できます!
私は2個分のスペースにしていますが、ここはお好みにより変更ください!
タブキーを押した時のインデントの数も変更できるので揃えておくと分かりやすいかもしれませんね!
保存時に自動でインデントを揃える!
最後にこれでも、少しめんどくさいなぁ〜という方のために
保存時に勝手にインデントを揃えてくれる設定の方法を紹介しますね!
- 保存時に自動でインデントを揃える手順
-
- 1,設定ファイルを開く
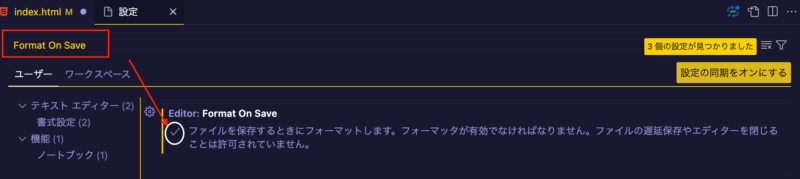
- 2,Format On Saveをチェック
| 設定ファイルを開く | command + , (カンマ) |
1, まずは上記のショートカットで設定ファイルを開く。
2,Format On Saveと入力しにチェックを入れる(下記画像参考)

これでファイル保存時に自動でフォーマットされるようになったと思います!
いちいち揃えなくて良くなったので快適になりましたね!
コードもかなり見やすくなったと思います!
まとめ:ショートカットを導入してインデントを揃えよう!
今回は、インデントを揃えるショートカットの使い方を解説しました!
今まで手動でコードを揃えていた方は、すごく楽になったのではないでしょうか?
一見開発とは関係ないように思えますが、コードの可読性を上げるということは生産性の向上とイコールです。
なぜなら、エンジニアの仕事はコードを読むことだ!と言われるくらい、開発においてコード読む機会、読まれる機会は多いものです!
その際に、コードがバラバラだと読みにくいという理由から読むのが遅くなります。
チーム開発を円滑に進めるためにも、コードの可読性を向上させましょう!
今回はこの辺で終わりたいと思います!
vscodeの便利なショートカットについては別記事でも紹介しています!
【現役エンジニアが使う】vscodeの便利なショートカットで爆速コーディング!!用例を交えて紹介【マルチカーソル編】
あなたの開発ライフが少しでも快適になることを祈っています。
以上。太郎でした~!





コメント