こんにちは、太郎です。
独学でWEB制作を学んで1年で制作会社に転職し、今は現役エンジニアとして活動しています

最近プログラミングに興味持ち出して
とりあえずvscode扱ってるんだけどさぁ
拡張機能てどこから入れるの?

おっ拡張機能の場所ね!
最初は分かりづらいよね〜。

うん。画面真っ黒だし。

拡張機能を使うと、vscode上でのコーディングを、
楽にしてくれるんだ!プログラミングする人に
とっては必須と言ってもいいの機能だね!
導入の仕方もだけどどこに保存されているか
知りたい人に向けての解説もしてみようか!
vscodeを扱う人にとって拡張機能の導入は必須です。
なぜなら、vscodeでコーディングを始めようとする人にとって、補助となるツールがvscodeには沢山提供されてます!
初学者にとって環境構築や入力ミスによる、エラーの解決は最初のハードルであり、
残念なことにそこで学習をやめてしまいプログラミングから離れてしまう人も多いのが現状です。
せっかく興味を持ったプログラミングなのに始める前に辞めてしまうのはもったいないです。
そんな人を1人でも減らすためにも
今回は、拡張機能の導入のやり方と、設定ファイルの保存場所について解説します。
この記事で分かること
- 拡張機能のインストール
- 拡張機能のアンインストール
- 導入後の保存場所がわかる

拡張機能のインストール・アンインストールを学び
快適なコーディングライフを送ろう!
拡張機能とは
Visual Studio Marketplaceから入手できるツール
拡張機能(VSCode Extensions)は、文字どおりVSCodeでのコーディングを快適にしてくれるツールです!
通常の設定では不便なことも拡張機能を導入することで、さまざまな問題を解決してくれます。
拡張機能はVisual Studio Marketplaceから入手できます、と入ってもVisual Studio Marketplaceってどこ?どこか販売しているサイトがあるの?と思われるかもしれませんが、vscode上に存在します。
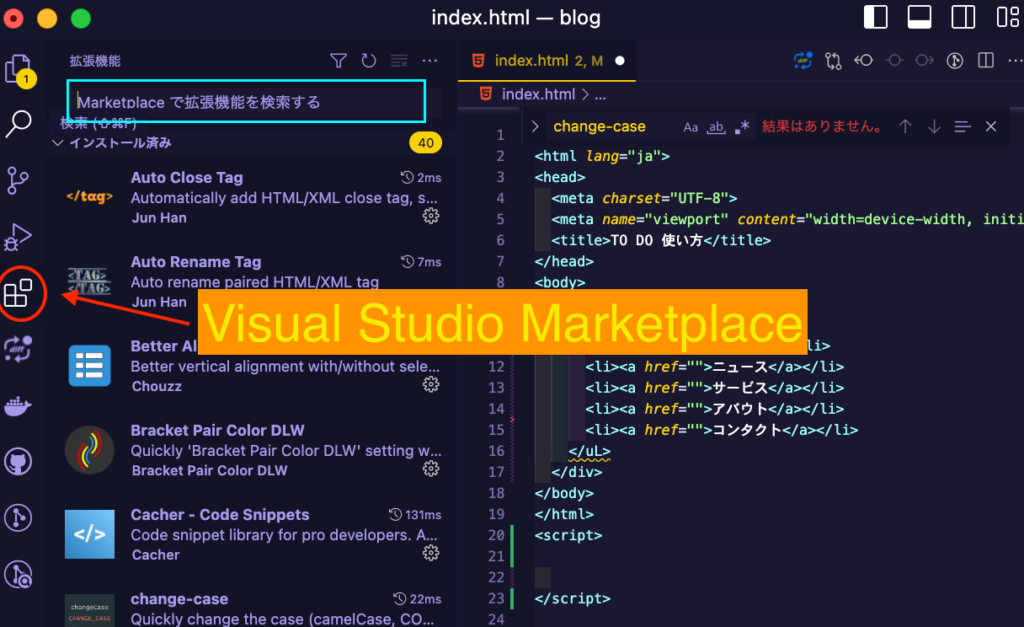
画像で確認してみましょう。

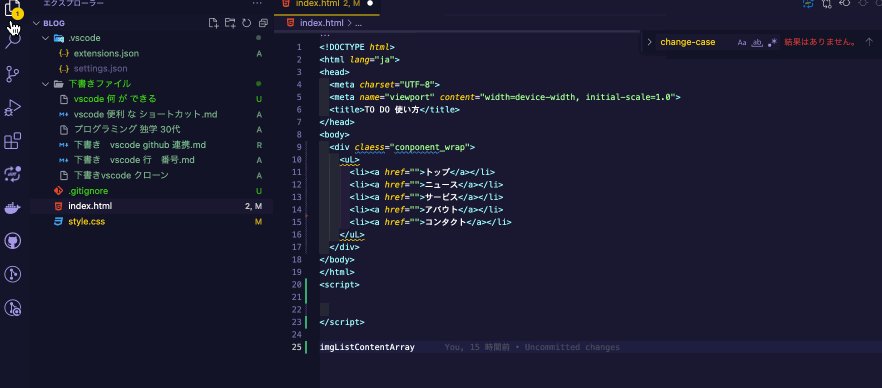
vscodeを開き、赤丸の部分を押すとVisual Studio Marketplaceが開きます!
そしてほしいプラグインを青枠のところに入力し検索します!
拡張機能のインストール
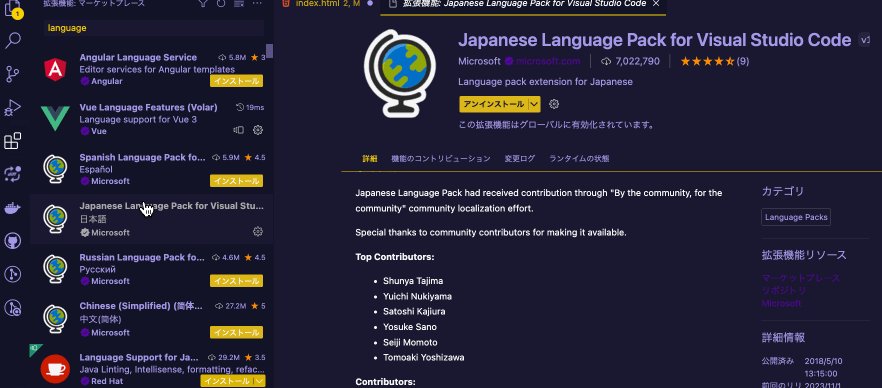
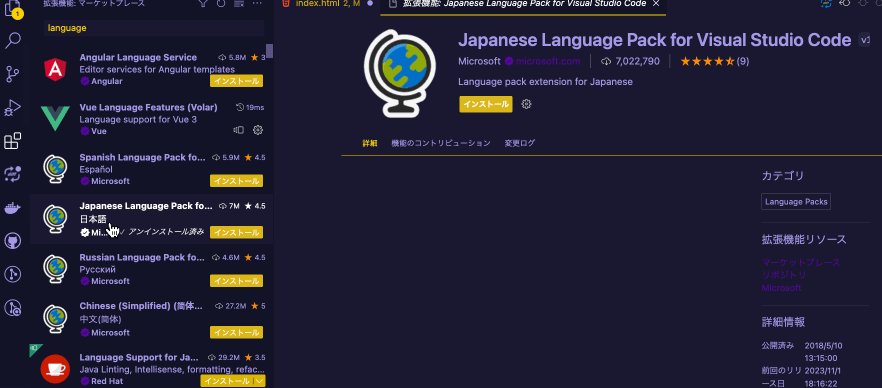
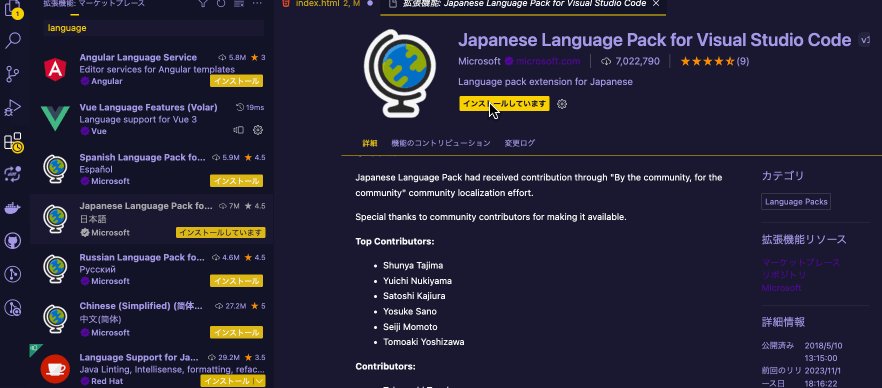
続いては拡張機能のインストールをしていきましょう!
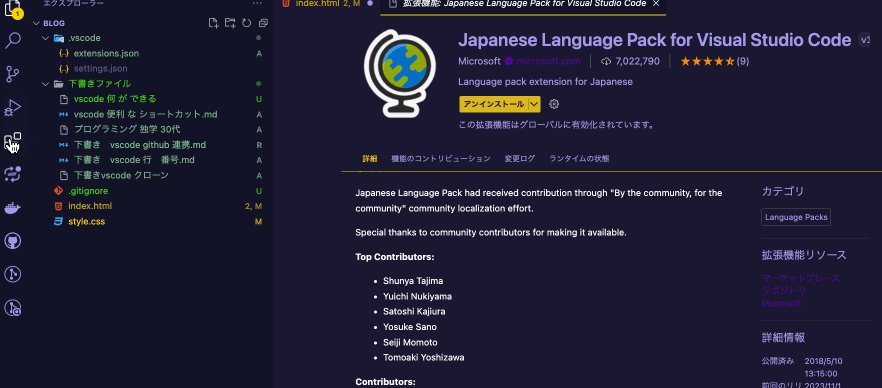
今回はサンプルとしてマイクロソフト社が配布している
Japanese Language Pack for Visual Studio Codeをインストールしてみます。
この拡張機能は初期設定ではvscodeの言語は英語ですが、それを日本語に変えてくれる拡張機能です。
日本のvscodeを利用している方の大多数がこの拡張機能にお世話になっているのではないでしょうか?
拡張機能のアンインストール
次はアンインストールの方法も学んでいきましょう!
必要だと思ってインストールしたけど要らなくなったり、
間違えてダウンロードしてしまうことも多々ありますからね。

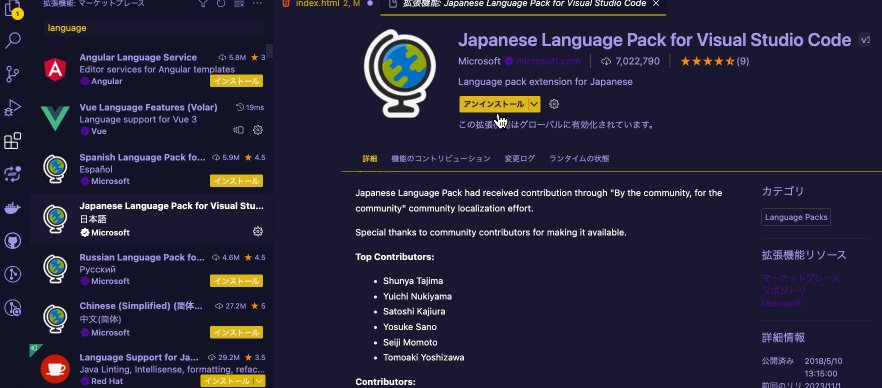
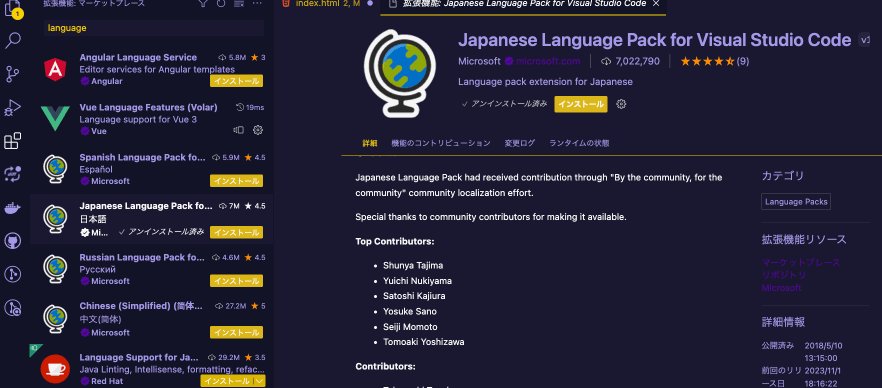
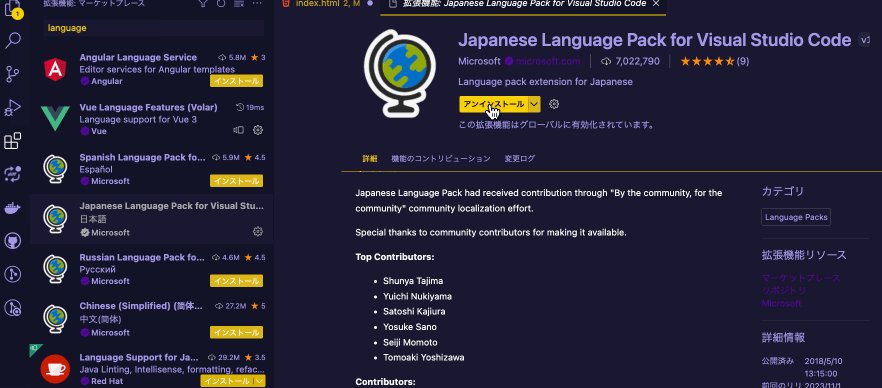
Visual Studio Marketplaceを開く→
入力欄にアンインストールしたい拡張機能の名前を入力→
アンインストールをクリックする
という手順です。
拡張機能の保存場所(中級者)
ここまで導入してみて、拡張機能はどこに保存されるんだろう?
と疑問を持った方は居ませんか?
そんな中級者、もしくは上級者のあなたに向けてここからは書いていきますね
隠しファイルを開く
| 隠しファイルの開き方 | command + shift + . |
まずfinderからuser/username/ディレクトリに移動します。
そしてusername上で上記のショートカットコマンド(command + shift +. )を押すと
.vscodeフォルダが出てくると思います。

そしてその中にextensionsフォルダが有り、その中に拡張機能が保存されています!
是非気になる方は覗いてみてください!
まとめ:vscodeの拡張機能の場所と設定ファイルの保存先
今回は、vscodeの拡張機能の場所からインストール、
アンインストールに加え設定ファイルの保存先を紹介しました!
vscodeを使う上で拡張機能は必須のツールなので是非この機会に覚えて帰ってください。
- 拡張機能のインストール
- 拡張機能のアンインストール
- 導入後の保存場所がわかる
なぜなら、拡張機能はあなた自身のコーディングをサポートしてくれる秘書の様なものです!
便利なものをどんどん導入することで、あなたのコーディングの幅を広げあなた自身のエンジニア力をも拡張してくれます!
エンジニア自身を楽にしてくれるツールは積極的に活用していきましょう。
あなたの開発ライフが少しでも快適になることを祈っています。
そしてまだまだ役に立つvscodeのショートカットについても記事を書いていますので是非除いてやってください!
開発時間を短縮するVisual Studio Codeのショートカットについては【現役エンジニアが使う】VSCODEの便利なショートカットで爆速コーディング!!用例を交えて紹介【マルチカーソル編】
を御覧ください。
以上。太郎でした~!




コメント