こんにちは、太郎です。

ねぇねぇーなんかvscodeで波線が出るんだけどこれは全部エラーなのかな?
一旦全部消してみるか〜

ちょっと待ったー!

あっはい!なぜですか?エラーじゃないんですか?

エラーに変わりはないんだけど、波線の色によって
エラーの種類が違うんだ!
もちろん全て修正したほうがいいんだけど、エラーの種類を理解することで
解決しやすくなるから一緒に意味を確認していこう!
プログラミングで開発していく上で必ず遭遇する、初心者の最大の壁がエラーです。
しかしエラーを理解して友だちになることはとても重要です。
なぜなら、エラーを解決することがプログラマーの仕事の大部分を占めると言っても過言ではないからです。エラーの種類を理解していくことで慌てることもなくなりますし修正も簡単になりますよ。
今回は、vscodeに表示される波線の色とその意味について、くわしく解説していきます。
- この記事で分かること
-
- 波線の必要性
- 波線の意味
- 波線別対処の方法

プログラミングスクールを比較!お得なスクールを激選したよ!
vscodeに現れる波線の役割は?
vscodeのコード補完機能
波線の役割は、コードが間違っている恐れがある箇所を特定すること!
あくまで恐れがあるなので、間違ってるから絶対直してねという箇所にではないですということです。
そして、その重要度を色によって意味付けをしています。
重要度でいうと青色<黄色<赤色という順番が、その重要度を表しています。
- 波線の色から分かること
-
- 警告度1:青色
- 警告度2:黄色
- 警告度3:赤色
この色による重要度とエラーの関係を知っておくと解決がスムーズになります。
色でエラー原因を判断することの必要性
円滑にコーディングを進める上でエラー箇所を教えてくれる機能は必須の機能です。
- なぜなら・・・
-
- spellミスを指摘してくれる
- タイポを指摘してくれる
- 構文のエラーを指摘してくれる
つまり波線は打ち間違えや構文のミスを教えてくれる先生なのです。
この波線の意味を知らず、コーディングすることは
健康診断で異常を発見したにもかかわらず、無視して過ごすようなものです。
その場はよくとも病気が発症した時にはもう手遅れです。
それを回避すべく都度エラーを直し、きれいなコードを書くことを心がけましょう。
そして、エラーが多く修正忘れしそうな時は、Todo Treeが便利ですので【作業効率アップ】vscodeのTodo Treeの基本的な使い方について解説をご覧になってくださいね。
波線の意味
ここからは波線の色別に意味を解説します。
青色の波線

- 主な理由
-
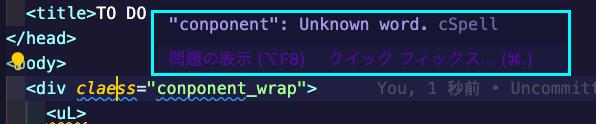
- 1.unknown word(存在しない単語です)
存在しない単語という指摘
- 意味: コードに問題があるわけではないが、より良い方法で書けるか、何らかの情報を提供したい場合に表示されます。
- 例: 使われていない変数や関数、改善のヒントなど。
コードは正しいけど、そんな言葉はないですよ!意味やスペルが違いませんか?という場合に表示されます。
気にしなくてもいい!!・・・と言いたい所ですが、CSSが当たらない原因にも成るので正しく書くことを推奨します。
黄色の波線

- 主な理由
-
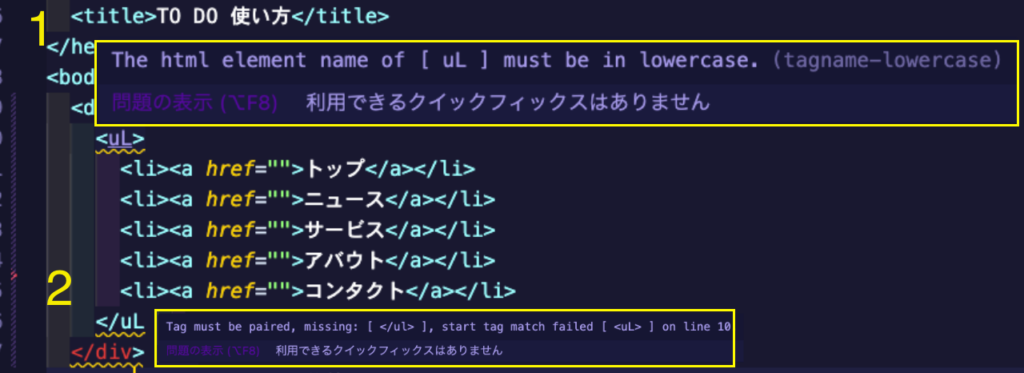
- 1:タグ名の間違えを指摘
- 2:タグの閉じ忘れの指摘
タグ名の間違えを指摘
警告を示します。これはコードに潜在的な問題があるか、推奨されない方法で書かれていることを示していますが、エラーではありません。
例: 未使用の変数や関数、非推奨のメソッドの使用など。
上記画像での指摘はHTMLタグ名が間違えているという指摘です。
HTMLはタグによって文章を記述しています。
実際のところ閉じタグやタグ名が少し違っても、ブラウザの保管機能により表示はされるが、SEOの観点からも当然正しいことではありません。
正しく記述しましょう!という指摘をしてくれていますので
波線近くにタグ名の間違い、閉じタグ忘れがないかを確認してみましょう。
特に私が良くするのは、<>の忘れの場合が多いです。
赤色の波線

- 主な理由
-
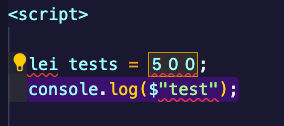
- 1:主に構文エラー
構文エラーの指摘
- 意味: エラーを示します。これはコードが正しくないこと、またはコンパイルや実行時に問題が発生する可能性があることを意味します。
- 例: 文法のミス、未定義の変数、タイプミスなど。
主に構文エラーです。
黄色と同じ様にタイポの場合も赤波線が付きますが、実行するとコンパイルエラー、つまりエラーにより実行でなくなる場合に、赤波線がつくと覚えておくと良いでしょう。
最っとも重要な修正部位ということです。
エラーが出た場合の対処法
青色波線の消し方
たまに正確な構文であっても青色波線が表示されることがありますが、useWordsに設定することで解消します!
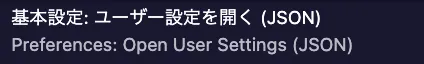
ユーザ設定

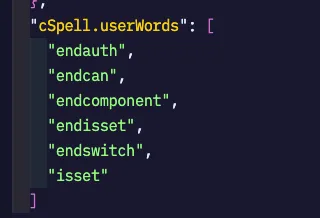
cSpell.userWordsに単語を登録

または下記の画像のようにクイック登録も出来ます
その他エラー対処法
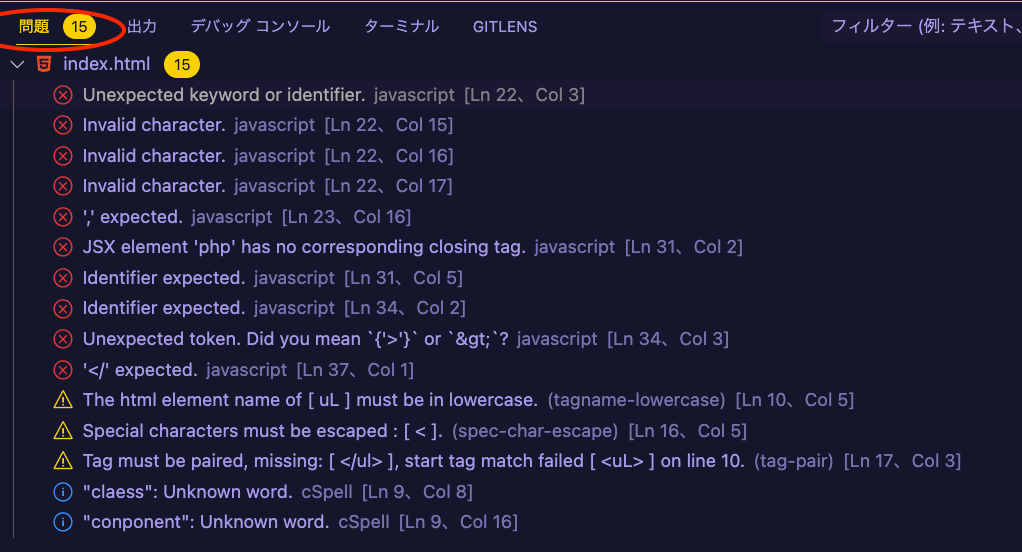
エラーが出た場合の対処法ですが、まずvscodeショートカット⌘+Jを押し下記画像赤丸の【問題】
というところを押してみましょう

この様に、エラー別に色分けし原因となる内容を表示してます。
赤色のエラーを重点にgoogle検索やchatGPTで聞いてみましょう!
私はよく波線部分をコピーし、そのままchatGPTに貼り付け”間違いを正してください”
という風にプロンプトを作成し原因を探ってます。
まとめ:vscodeの波線の意味を色別に理解しよう
今回は、vscode上の波線の意味を色別解説しました!
プログラミング初学時は、エラーは絶対出したくない!と思ってしまいますよね。
しかしエラーは敵ではありません!エラーはいつでもエンジニアの味方です。
なぜなら、開発時にはまず、意図的にエラーを出し状況を確かめるデバッグという方法を行うからです。
エラー原因を探る技術、すなわちデバッグはエンジニアのスキルと直結していると言っても過言ではありません。
なのでデバッグ技術を高め状況に応じて対応出来るスキルをつける勉強方法をやっていくべきです!
私も独学時代はエラーの度にやる気を無くしていました、そしてその度に学習が中断し、画面に向かうのが億劫になる経験を何度もしました。
そんな独学時代を経験した私にしかかけない勉強方法を下記にリンクしているのでご参考にください!
スクールに通うかどうか迷ってる、あなたの悩みを解決する記事です!
あなたの開発ライフが少しでも快適になることを祈っています。







コメント